Mermaid
คือภาษาสำหรับสร้าง Diagram และ Chart โดยที่เราสามารถเขียน Diagram และ Chart ได้ด้วย Code แทนที่จะเป็นการวาดด้วยมือ หรือใช้โปรแกรมอื่นมาวาด Diagram ซึ่ง Mermaid สามารถสร้าง Diagram และ Chart ได้หลากหลายแบบ
- Flowchart
- Sequence diagram
- Class diagram
- State diagram
- Entity relationship diagram
- User journey
- Gantt chart
- Pie chart
- Quadrant chart
- Requirement diagram
- Gitgraph (Git) diagram
- C4 diagram
- Mindmaps
- Timeline
- Zenumi
- Sankey
และในอนาคตน่าจะมีมาเพิ่มเรื่อย ๆ ครับ เพราะเมื่อก่อนมีน้อยกว่านี้มาก สามารถไปส่องที่ About Mermaid ได้นะครับ วิธีการใช้ Mermaid มีอยู่ 4 วิธีครับ
- ใช้ผ่าน Live editor
- ใช้ผ่าน Plugin กับภาษาที่เราอื่น ๆ
- ใช้ผ่าน Javascript API
- ใช้ผ่านการติดตั้ง Dependencies
Mermaid Live editor สามารถใช้งานผ่าน Online ได้เลยนะครับ
ลองมาดูตัวอย่างกันครับ
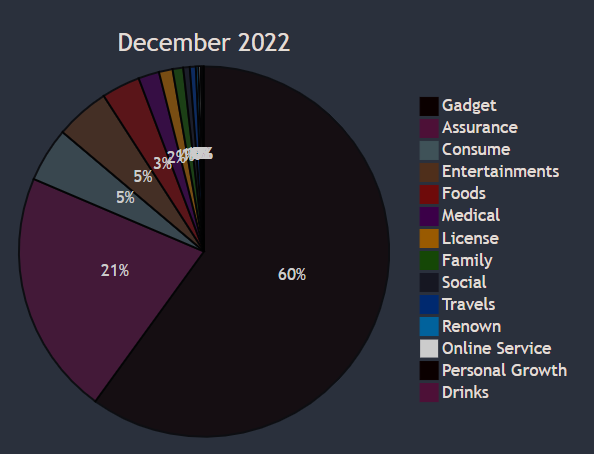
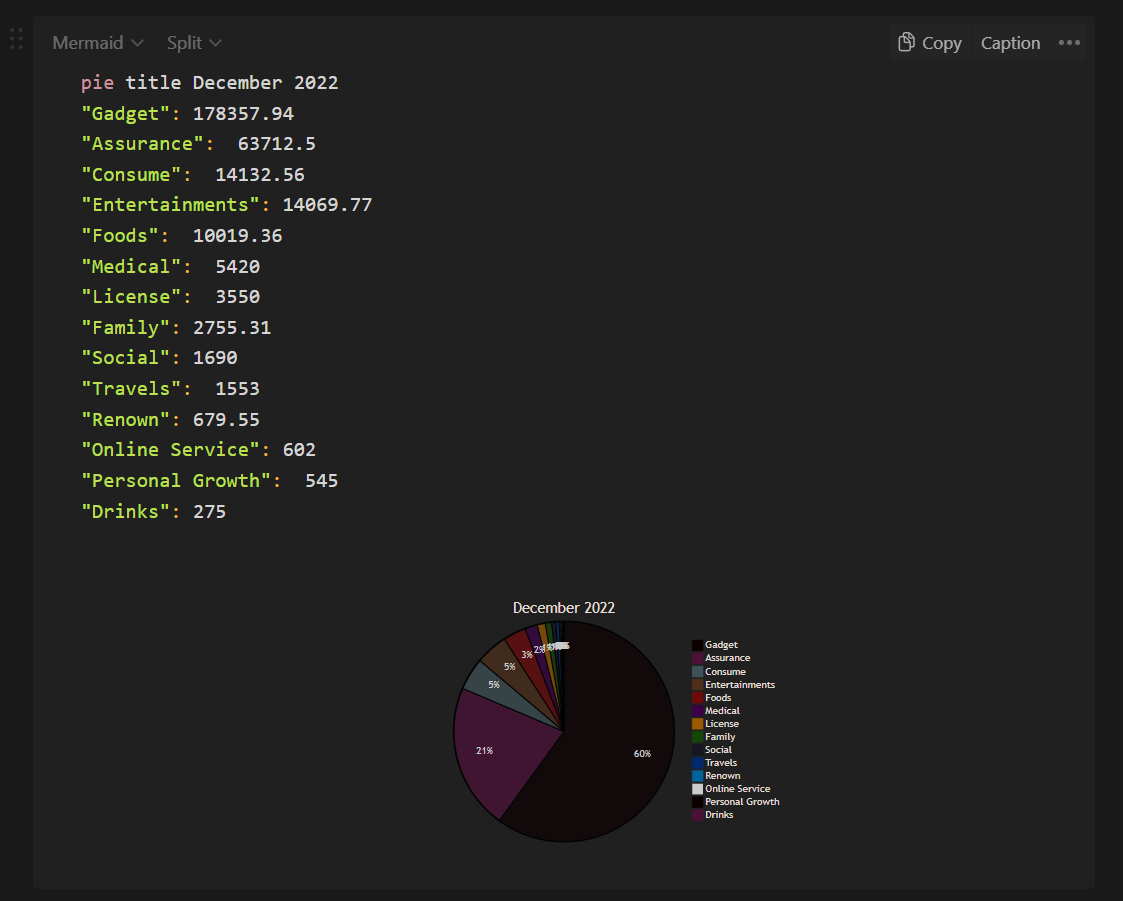
Pie chart
ทำสรุปรายจ่ายของเดือน
pie title December 2022
"Gadget": 178357.94
"Assurance": 63712.5
"Consume": 14132.56
"Entertainments": 14069.77
"Foods": 10019.36
"Medical": 5420
"License": 3550
"Family": 2755.31
"Social": 1690
"Travels": 1553
"Renown": 679.55
"Online Service": 602
"Personal Growth": 545
"Drinks": 275

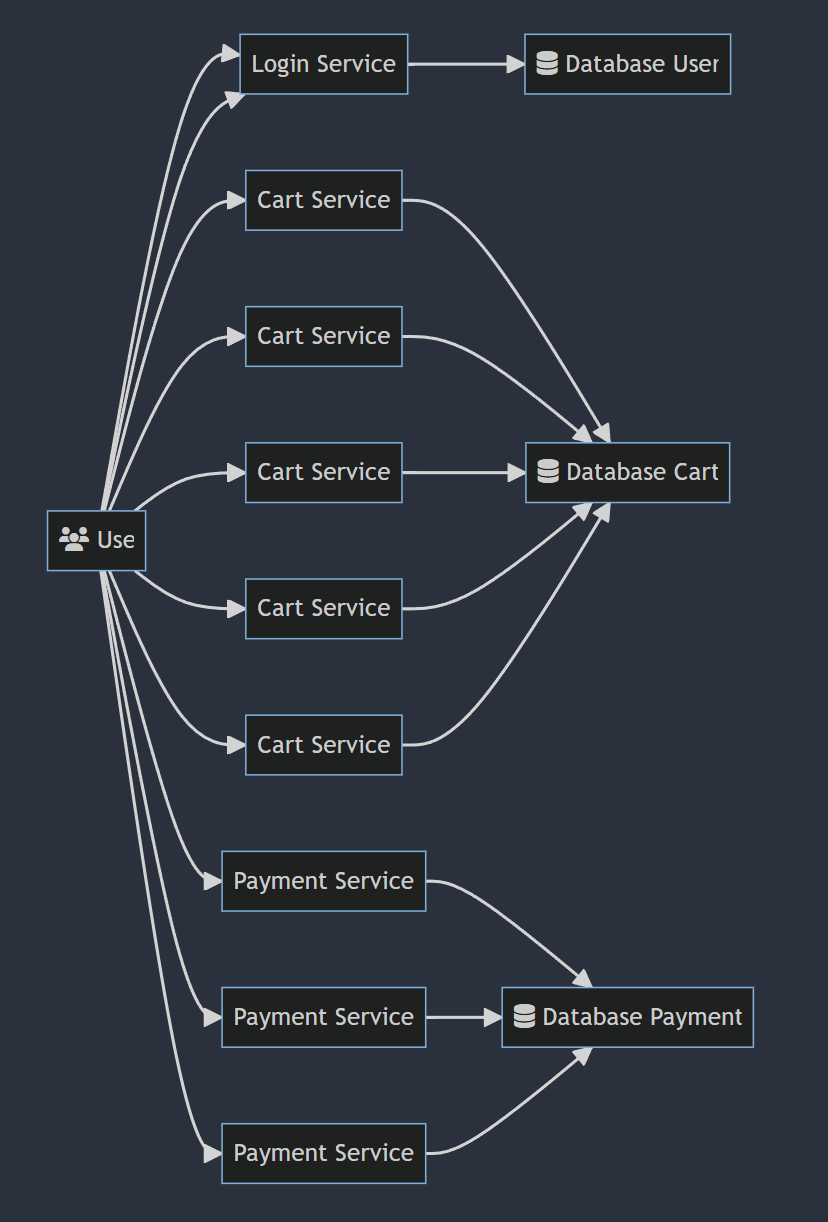
Graph
graph LR
Users[fa:fa-users User]
LoginService1[Login Service]
CartService1[Cart Service]
CartService2[Cart Service]
CartService3[Cart Service]
CartService4[Cart Service]
CartService5[Cart Service]
PaymentService1[Payment Service]
PaymentService2[Payment Service]
PaymentService3[Payment Service]
DBUser[fa:fa-database Database User]
DBCart[fa:fa-database Database Cart]
DBPayment[fa:fa-database Database Payment]
Users --> LoginService1
Users --> LoginService1
LoginService1 --> DBUser
Users --> CartService1 --> DBCart
Users --> CartService2 --> DBCart
Users --> CartService3 --> DBCart
Users --> CartService4 --> DBCart
Users --> CartService5 --> DBCart
Users --> PaymentService1 --> DBPayment
Users --> PaymentService2 --> DBPayment
Users --> PaymentService3 --> DBPayment
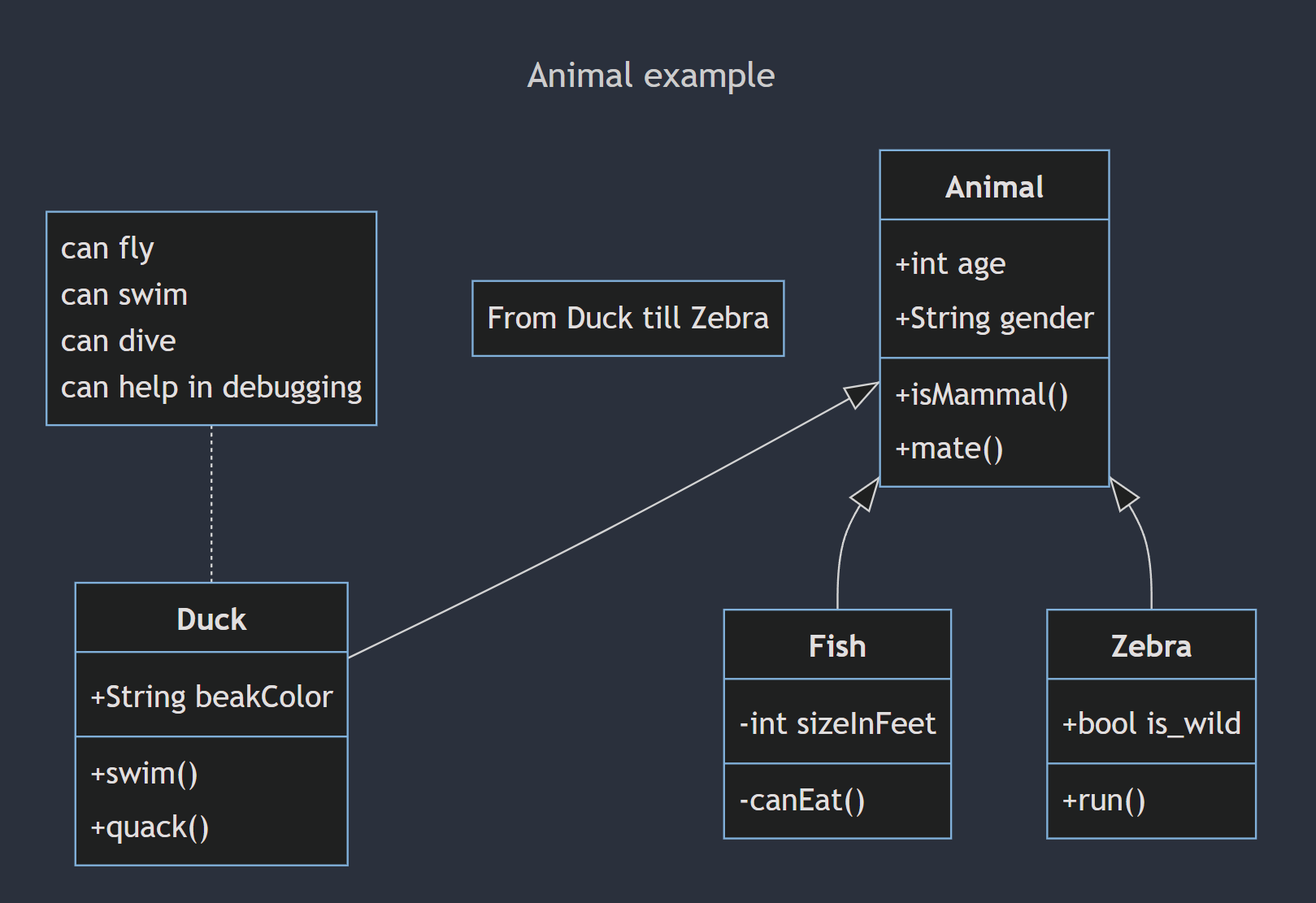
Class diagram
---
title: Animal example
---
classDiagram
note "From Duck till Zebra"
Animal <|-- Duck
note for Duck "can fly\ncan swim\ncan dive\ncan help in debugging"
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
} Credit: http://mermaid.js.org/syntax/classDiagram.html
Credit: http://mermaid.js.org/syntax/classDiagram.html
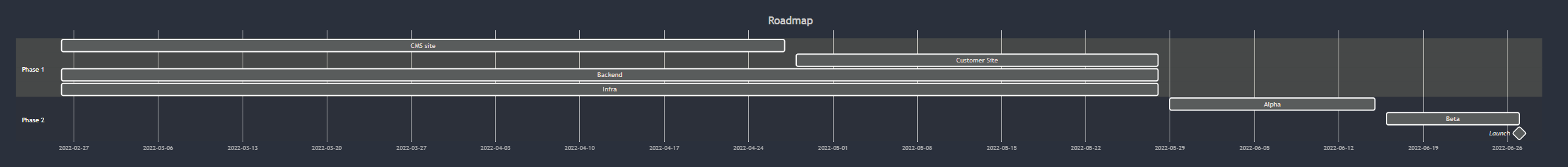
Gantt chart
ทำ Roadmap
gantt
title Roadmap
dateFormat DD-MM-YYYY
section Phase 1
CMS site :cms-1, 26-02-2022, 27-04-2022
Customer Site :customer-site-1, 28-04-2022, 28-05-2022
Backend :backend-1, 26-02-2022, 28-05-2022
Infra :infra-1, 26-02-2022, 28-05-2022
section Phase 2
Alpha :alpha-2, 29-05-2022, 15-06-2022
Beta :beta-2, 16-06-2022, 27-06-2022
Launch :milestone, m2, 27-06-2022, 1min
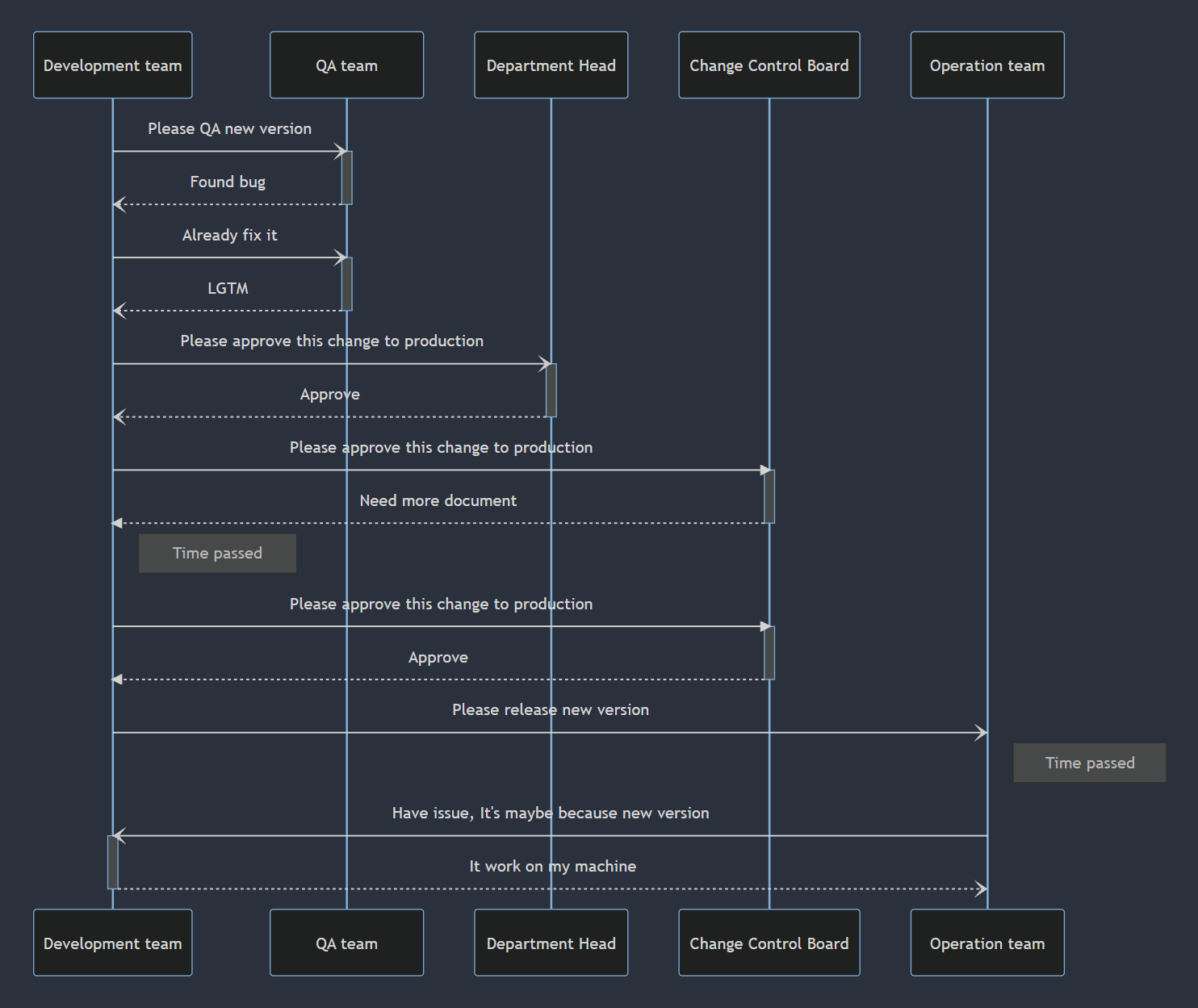
Sequence diagram
ตัวอย่างการทำงาน Pingpong ระหว่าง Role ในองค์กรที่ทำงานเป็น Silo
sequenceDiagram
participant Dev as Development team
participant QA as QA team
participant Head as Department Head
participant CCB as Change Control Board
participant Op as Operation team
Dev-)+QA: Please QA new version
QA--)-Dev: Found bug
Dev-)+QA: Already fix it
QA--)-Dev: LGTM
Dev-)+Head: Please approve this change to production
Head--)-Dev: Approve
Dev->>+CCB: Please approve this change to production
CCB-->>-Dev: Need more document
Note right of Dev: Time passed
Dev->>+CCB: Please approve this change to production
CCB-->>-Dev: Approve
Dev-)Op: Please release new version
Note right of Op: Time passed
Op-)+Dev: Have issue, It's maybe because new version
Dev--)-Op: It work on my machine
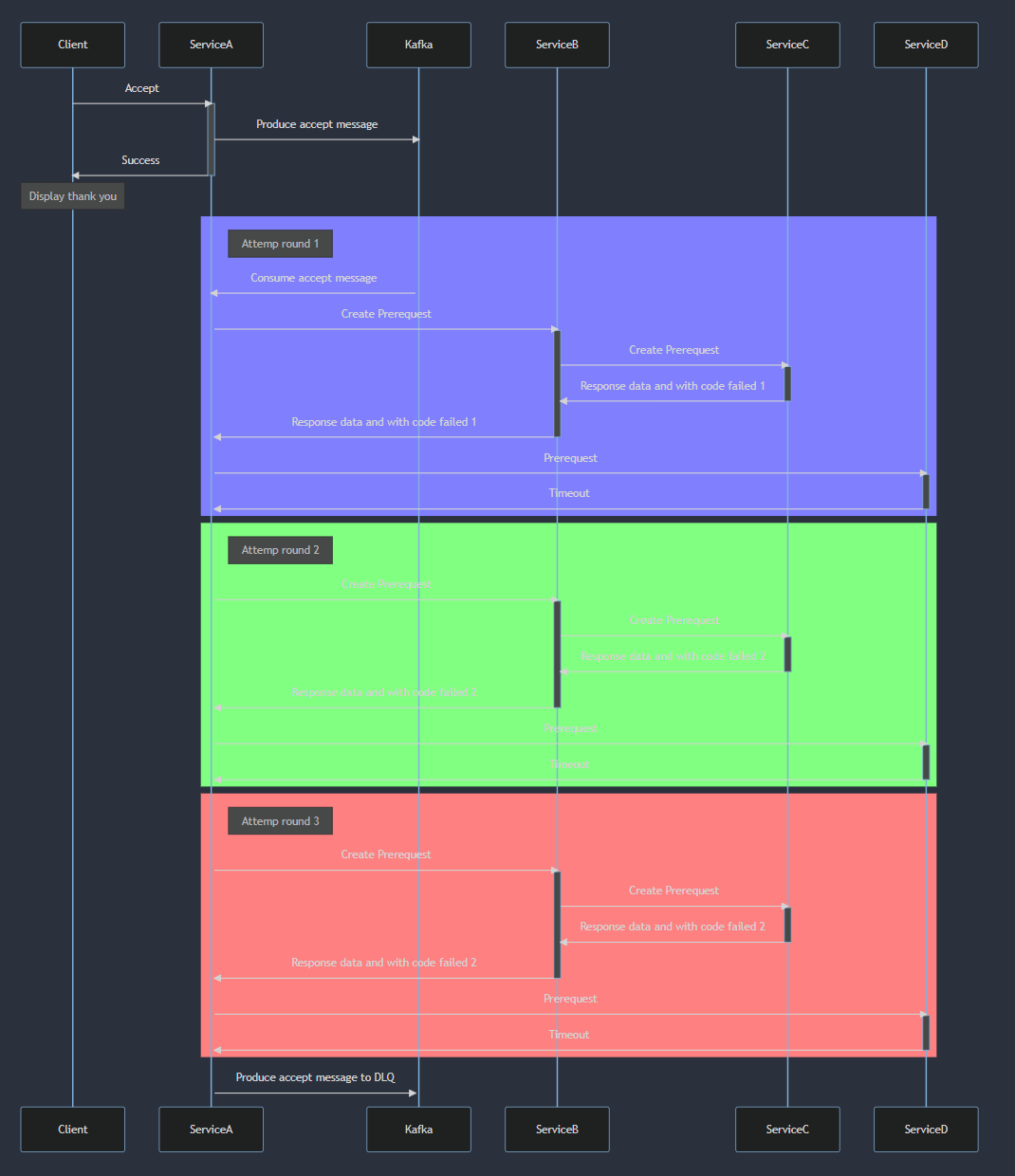
ตัวอย่างสุดท้าย เป็นตัวอย่างการทำ Retry โดยที่เราจะทำการ Retry 3 รอบ และเมื่อทำครบ 3 รอบแล้ว ก็จะทำการส่งข้อมูลลง Kafka DLQ แทน เป็นตัวอย่างที่ยกจากงานจริง ๆ ที่เคยทำในที่ทำงาน แต่กรอกข้อมูลออกแล้วนะครับ ถ้าวาดด้วยมือนี้น่าจะเหนื่อยมาก พอทำเสร็จก็เป็น Document ไว้เลย
sequenceDiagram
Client->>+ServiceA: Accept
ServiceA->>+Kafka: Produce accept message
ServiceA->>-Client: Success
Note over Client: Display thank you
rect rgb(128, 128, 255)
note right of ServiceA: Attemp round 1
Kafka->>+ServiceA: Consume accept message
ServiceA->>+ServiceB: Create Prerequest
ServiceB->>+ServiceC: Create Prerequest
ServiceC->>-ServiceB: Response data and with code failed 1
ServiceB->>-ServiceA: Response data and with code failed 1
ServiceA->>+ServiceD: Prerequest
ServiceD->>-ServiceA: Timeout
end
rect rgb(128, 255, 128)
note right of ServiceA: Attemp round 2
ServiceA->>+ServiceB: Create Prerequest
ServiceB->>+ServiceC: Create Prerequest
ServiceC->>-ServiceB: Response data and with code failed 2
ServiceB->>-ServiceA: Response data and with code failed 2
ServiceA->>+ServiceD: Prerequest
ServiceD->>-ServiceA: Timeout
end
rect rgb(255, 128, 128)
note right of ServiceA: Attemp round 3
ServiceA->>+ServiceB: Create Prerequest
ServiceB->>+ServiceC: Create Prerequest
ServiceC->>-ServiceB: Response data and with code failed 2
ServiceB->>-ServiceA: Response data and with code failed 2
ServiceA->>+ServiceD: Prerequest
ServiceD->>-ServiceA: Timeout
end
ServiceA->>+Kafka: Produce accept message to DLQ
ปกติผมจะใช้ Notion ในการจดสิ่งต่าง ๆ อยู่แล้ว ซึ่ง Notion สามารถใส่ Code block เป็น Mermaid แล้วสามารถ Preview ได้เลยในตัว

หวังว่าบทความนี้จะเป็นประโยชน์ สำหรับคนที่ต้องทำ Document หรือ Diagram และ Chart ไว้สื่อสารกับคนอื่นนะครับ