Jam
Jam เครื่องมือช่วยให้ Screenshot, Record พร้อม Console, Network บน Website อย่างง่าย
21 Jul 2023 17:10
Written by: Yosapol Jitrak
ปกติเวลาเรากำลัง Development Website แน่นอนว่ามีโอกกาสจะมี Bug และต้องมา Investigate กันเป็นเรื่องปกติ บางครั้ง Bug เกิดขึ้นโดยที่เราไม่ได้เป็นคนเจอเอง อาจจะเป็น Tester, QA หรือ Role อื่น ๆ เป็นคนเจอ และเมื่อเกิดขึ้นไปแล้ว เราก็ไม่รู้ว่าเกิดอะไรขึ้น Reproduce ก็ไม่เจอ จะดีกว่าไหม ถ้าเราสามารถ Record สิ่งที่เกิดขึ้นบน Website ทั้งหมด แล้วสามารถมา Investigate ภายหลังได้ โดยเครื่องมือที่ว่าคือ Jam เป็น Extension ของ Web browser ที่ช่วยทำเรื่องที่ว่ามานี้ได้
เราลองมาดูกันดีกว่าว่าใช้งานมันอย่างไร
-
เริ่มแรกก็ให้ติดตั้ง Extension ที่ว่านี้ โดยเข้าไปที่ Website https://jam.dev/ หลังจากนั้นก็กด Get Jam for free

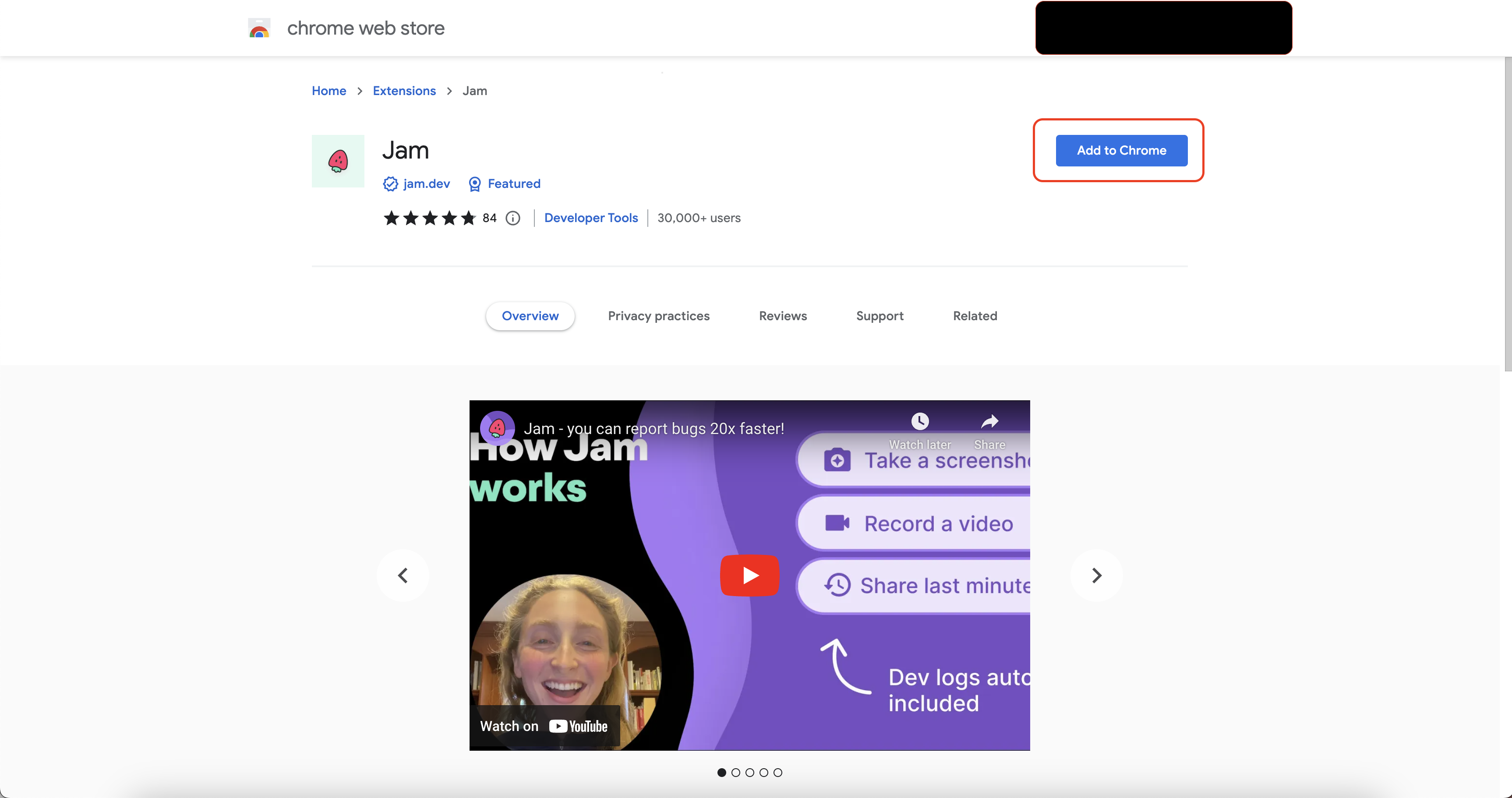
กดติดตั้งจาก Store

-
หลังจากนั้น Web browser จะเปิด Link ใหม่ เป็นหน้า Login ก็จัดการให้เรียบร้อยเลยครับ

-
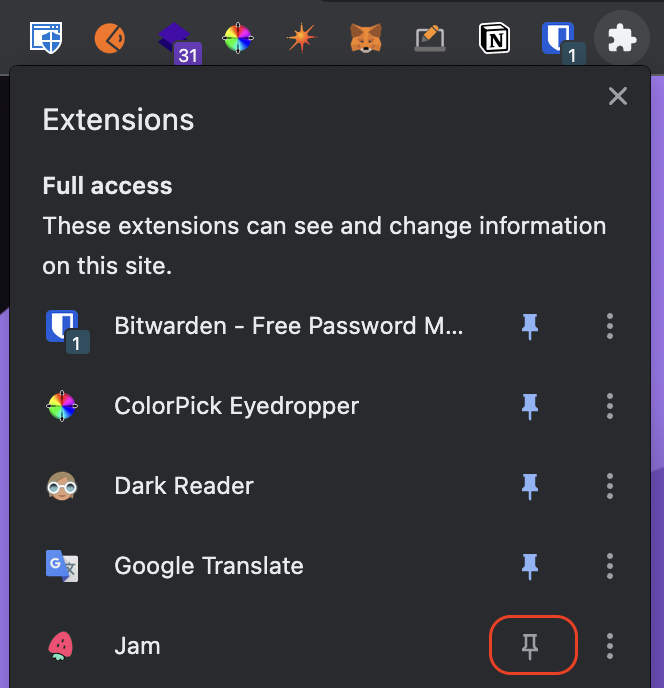
เสร็จแล้วก็ Pin extension ครับ

-
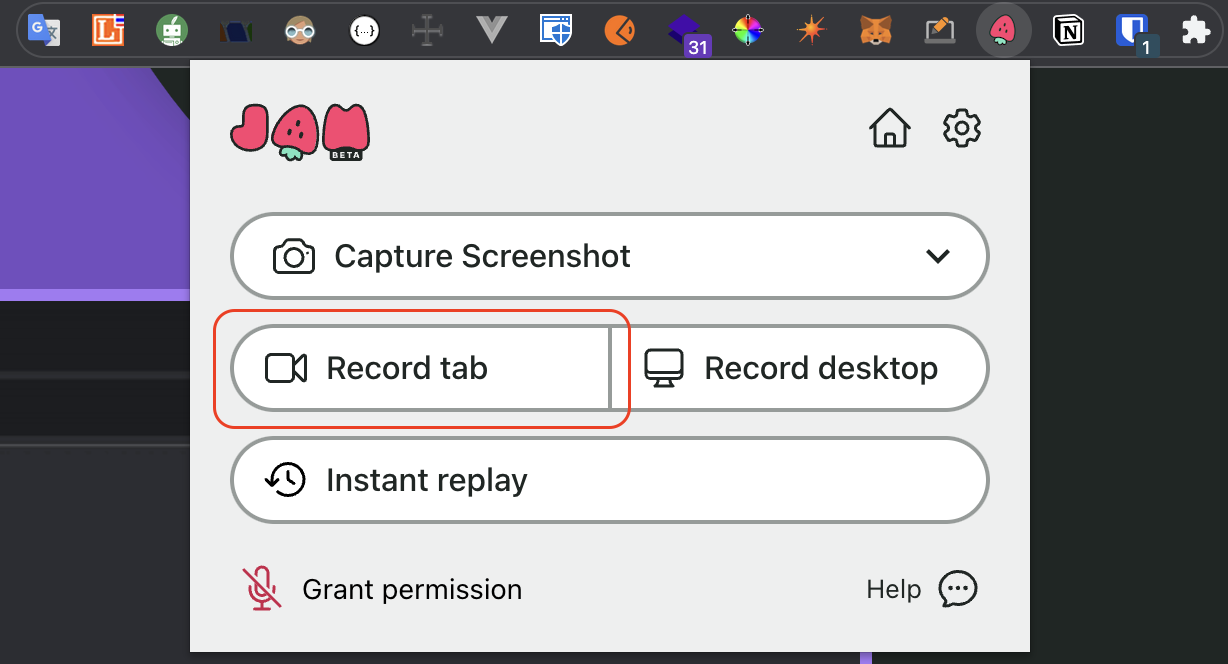
ลองใช้กันดูครับ โดยการกดที่ Extension ที่ Pin เอาไว้ แล้วเลือกเอาครับว่าใช้ Capture Screenshot, Record หรือ Instant replay ในที่นี้ผมจะใช้ Record tab เป็นตัวอย่างนะครับ

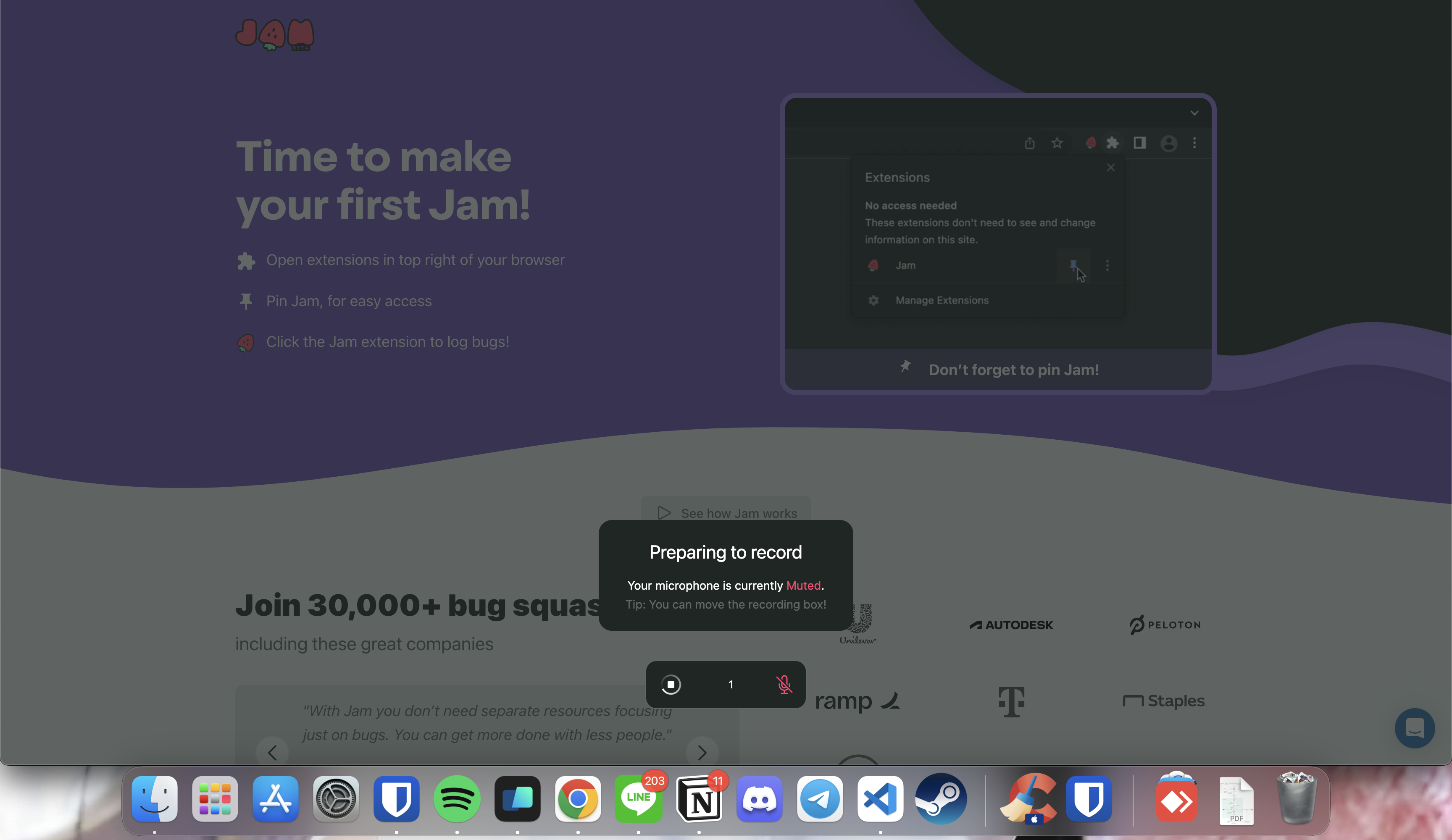
เมื่อกด Record แล้วจะมี Countdown 3 วินาทีให้เราก่อน และเราสามารถเลือกเปิดปิดไมค์ได้ด้วยนะครับ

-
หลังจาก Record จนพอแล้ว เรากดก็ Stop Record ได้เลยครับ

-
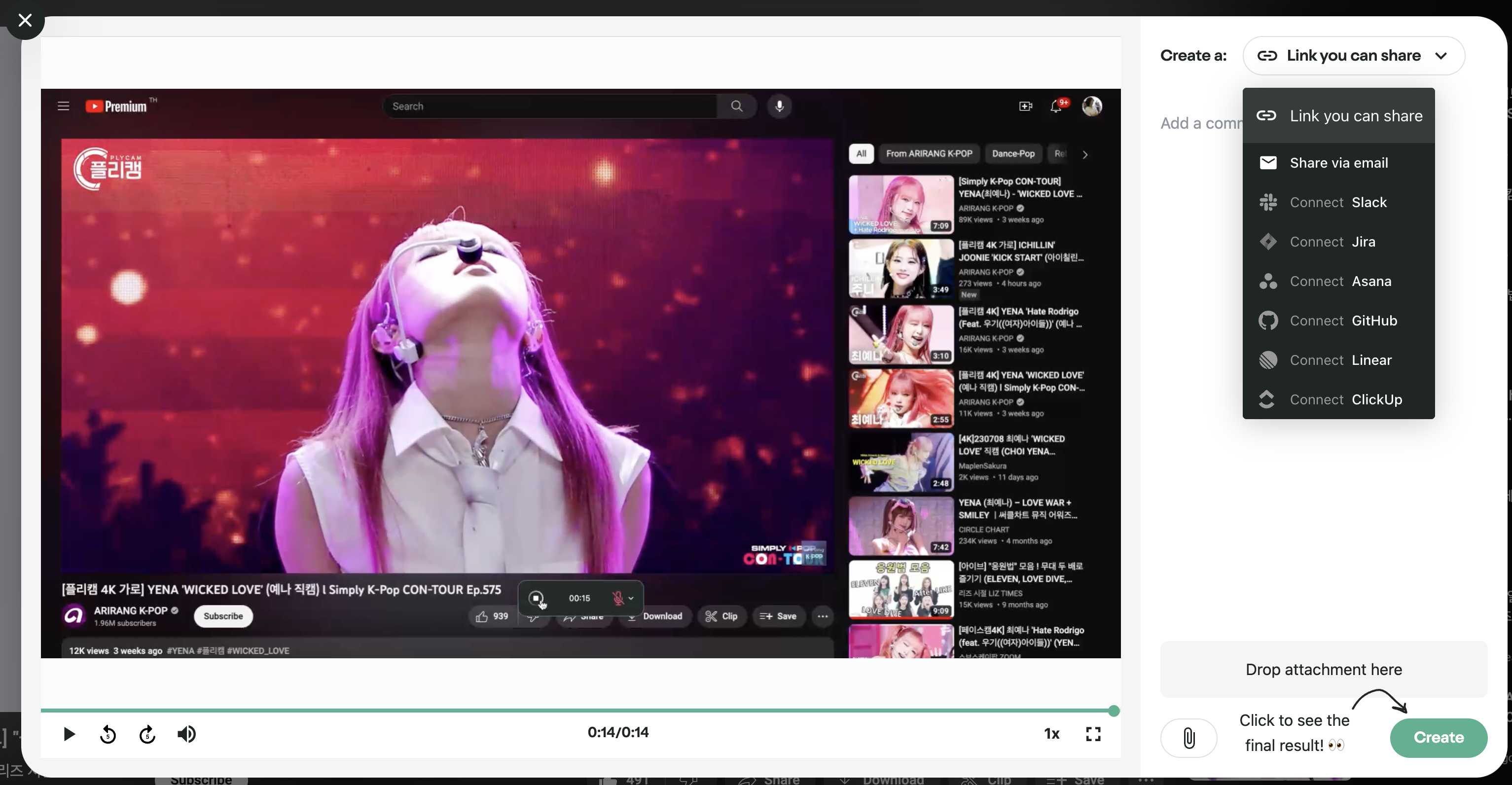
ตอนนี้จะเด้งหน้า Pop-up ขึ้นมาให้เราสามารถ Comment หรือ แชร์ Link ไปทางช่องทางไหนบ้าง เมื่อเสร็จแล้วสามารถกด Create หรือ Send ได้เลย

รอ Create link

Create link เสร็จ

Auto เปิด Tab ใหม่ จาก Link ที่เพิ่งสร้างเสร็จ

-
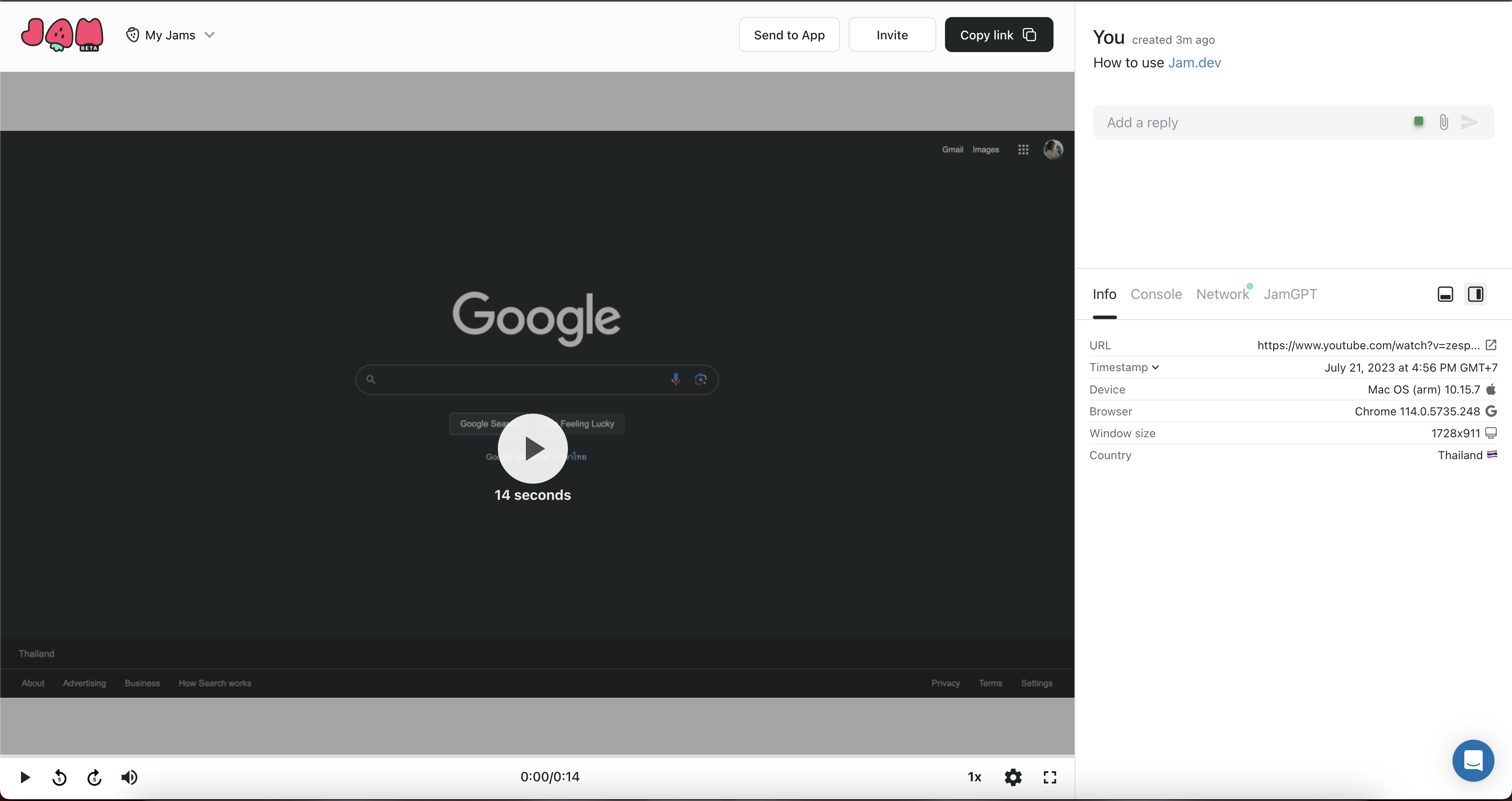
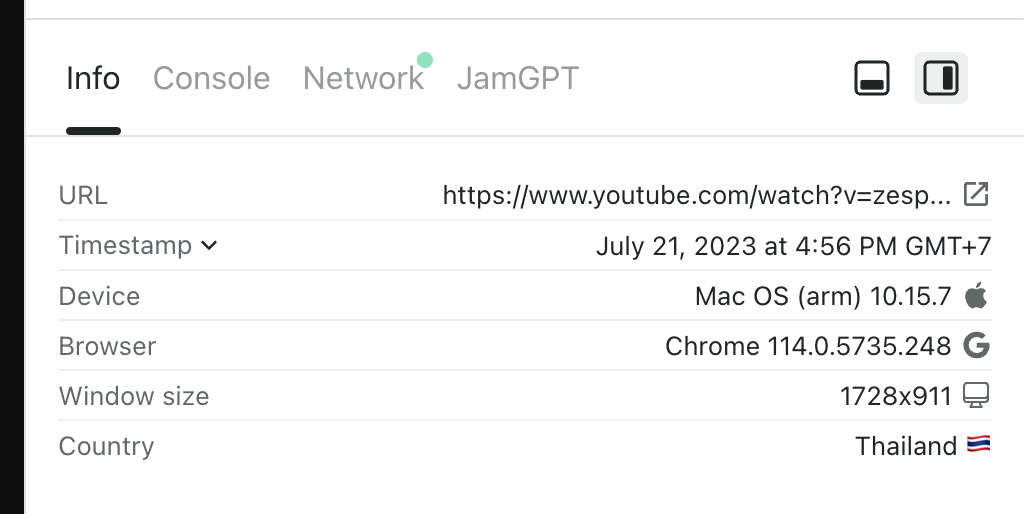
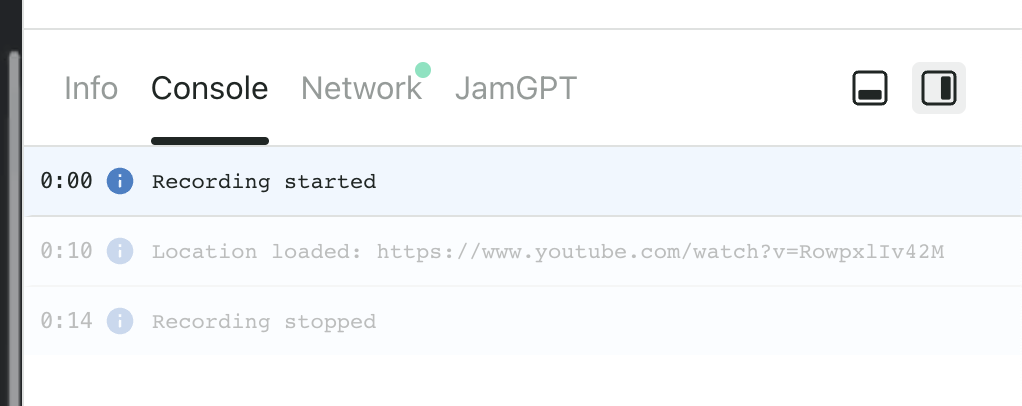
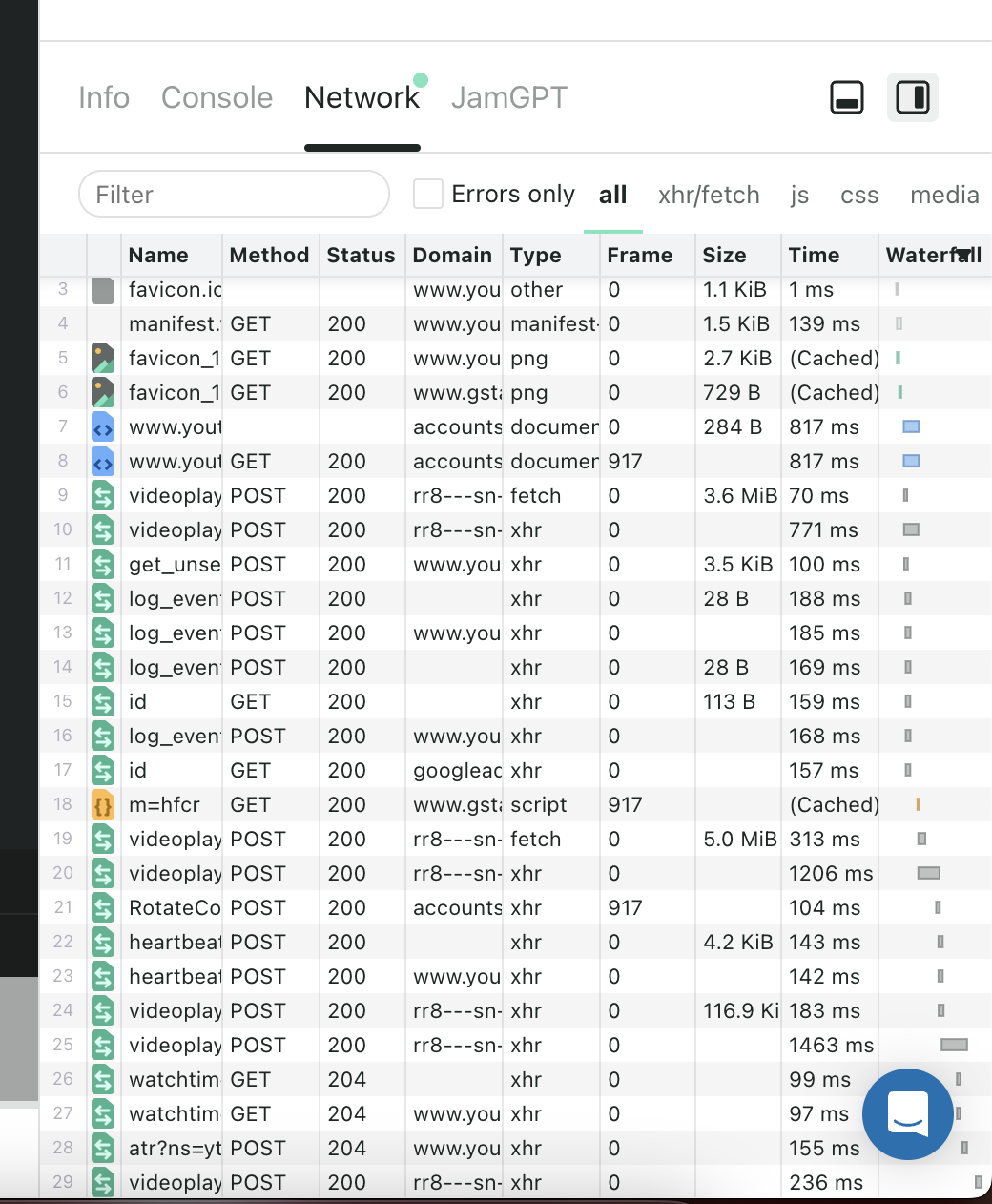
ดูรายละเอียด ของ Record



-
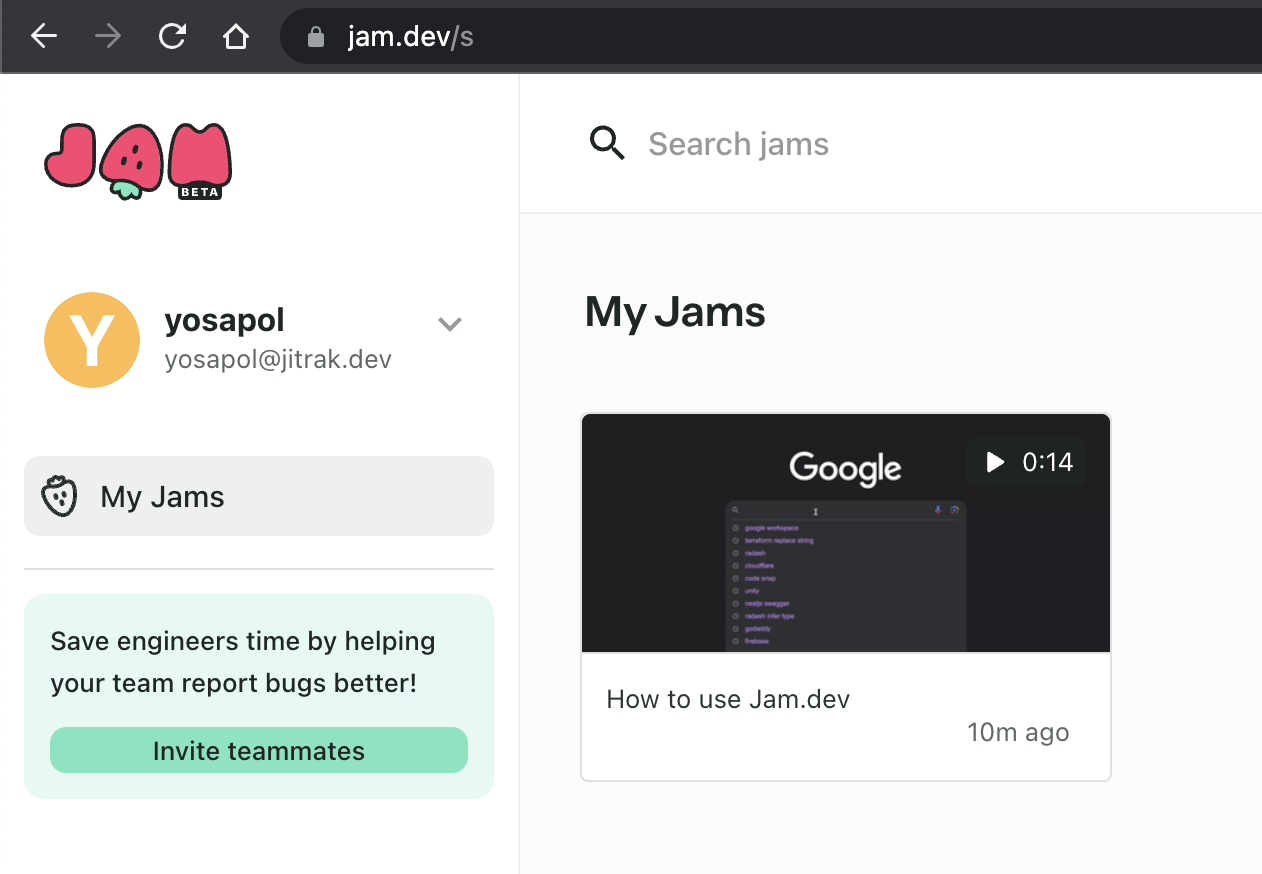
เราสามารถย้อนดู Jam ที่เราเคยสร้างไว้ได้ โดยการเข้าไปที่ https://jam.dev/

สำหรับ Jam GPT ผมยังไม่เคยใช้นะครับ ขออภัยสำหรับตรงนี้ด้วย
Jam link ของตัวอย่างนี้ครับ: https://jam.dev/c/d6403da2-3208-401f-927d-4803a2fb7e9c
จบบทความนี้ไปแล้วนะครับ เจอกันใหม่บทความหน้าครับ