บทความที่แล้วผมได้กล่าวถึง การทำ TDD อย่างถูกต้อง ด้วย TypeScript และ Jest นะครับ บทความนี้จะพามารู้จักกับ Tool ที่ช่วยให้เราทำ TDD อย่างสนุก และได้รับ Feedback loop ที่ดีมากขึ้น Tool นั้นมีชื่อว่า Wallaby.js และแน่นอน ไม่ได้มาเพียงตัวเดียว แต่มาเป็น The gang ในที่นี้จะรวมถึง Quoka และ Console Ninja ด้วย แต่จะเน้นไปที่ Wallaby.js เป็นหลักนะครับ ตัวอื่นจะกล่าวถึงเพียงเล็กน้อย โดย Tool ทั้ง 3 ตัวที่กล่าวถึงมาจากบริษัทเดียวกันคือ Wallaby Pty Ltd
3 ตัวนี้ รองรับภาษา JavaScript และ TypeScript นะครับ สำหรับคนที่ใช้ภาษาอื่นเสียใจด้วยนะครับ
ปกติแล้วเวลาเรา Run test อาจจะไปพิมพ์ Command ใหม่ทุกครั้งที่ CLI (Command-line interface) หรือ เปิด Watch mode เอาไว้ใช่ไหมครับ และดูผลลัพท์ผ่าน CLI แต่ถ้าเมื่อเรา Project ทำงานไปสักพักแล้ว จะมีจำนวน Test case ที่เยอะมาก และใช้เวลารอ Test Run ใหม่ทุกครั้ง ค่อนข้างเสียเวลาพอสมควร (ยิ่งถ้าคอมไม่แรง บาง Project ก็เป็นนาทีเลย) หรือถ้าเลือก File Test ที่เราสนใจเท่านั้น ก็ต้องมาพิมพ์ CLI ใหม่เพื่อเลือก File นั้นอีก ดูวุ่นวายพอสมควรเลย ถูกไหมครับ
จริง ๆ แล้ว เราสามารถ Run และดูผลลัพท์ของ Test ผ่าน IDE ได้นะครับ ไม่ว่าจะเป็น VS Code, Visual Studio, JetBrains IDE เป็นต้น
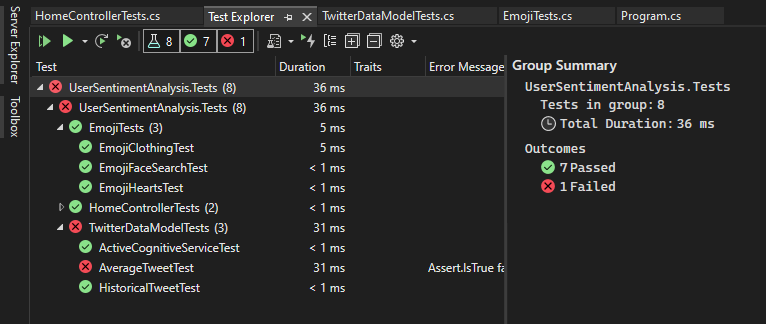
Test Explorer ของ Visual Studio
 Credit image: https://learn.microsoft.com/en-us/visualstudio/test/run-unit-tests-with-test-explorer?view=vs-2022
Credit image: https://learn.microsoft.com/en-us/visualstudio/test/run-unit-tests-with-test-explorer?view=vs-2022
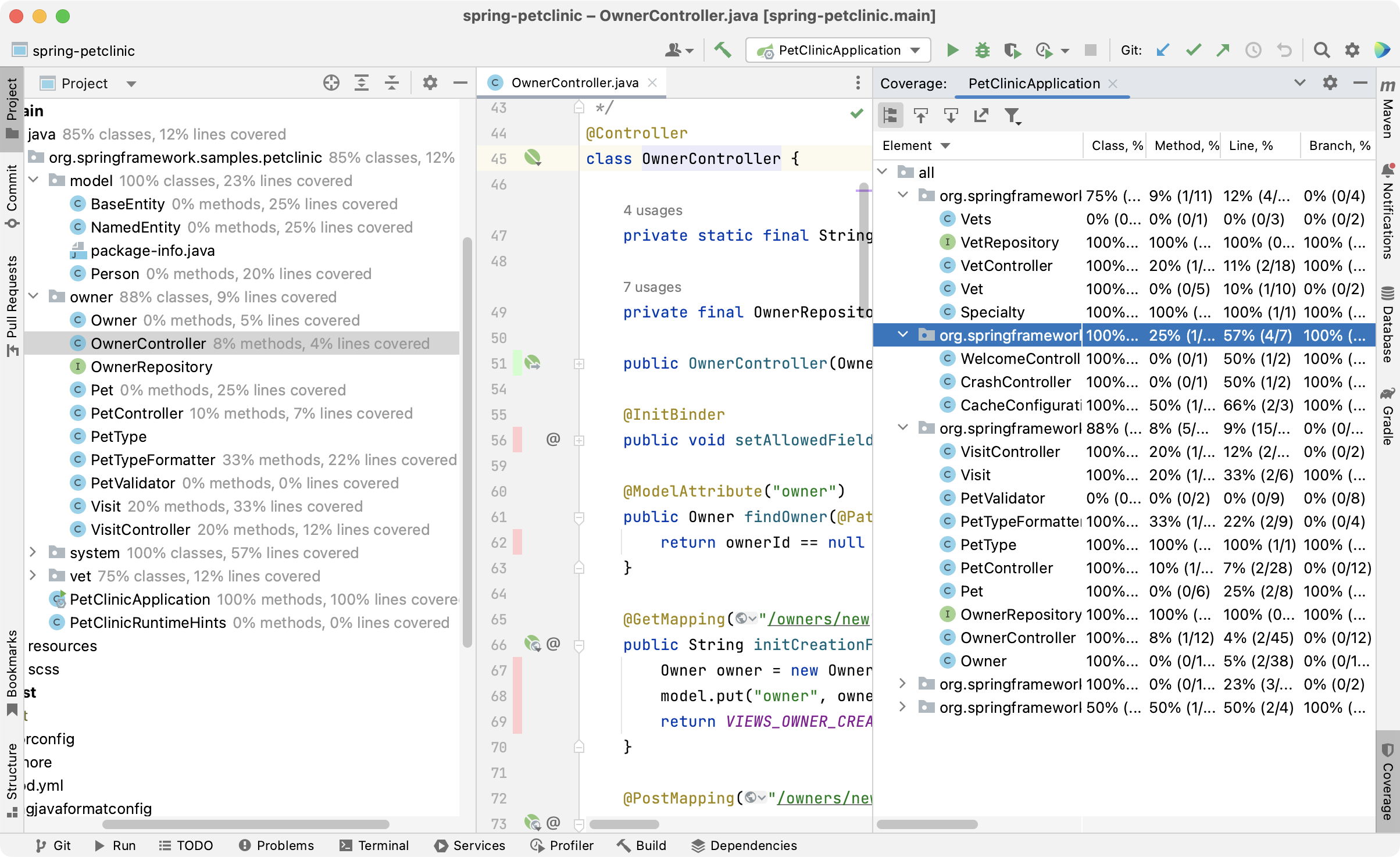
Code coverage ของ IntelliJ IDEA
 Credit image: https://www.jetbrains.com/help/idea/code-coverage.html
Credit image: https://www.jetbrains.com/help/idea/code-coverage.html
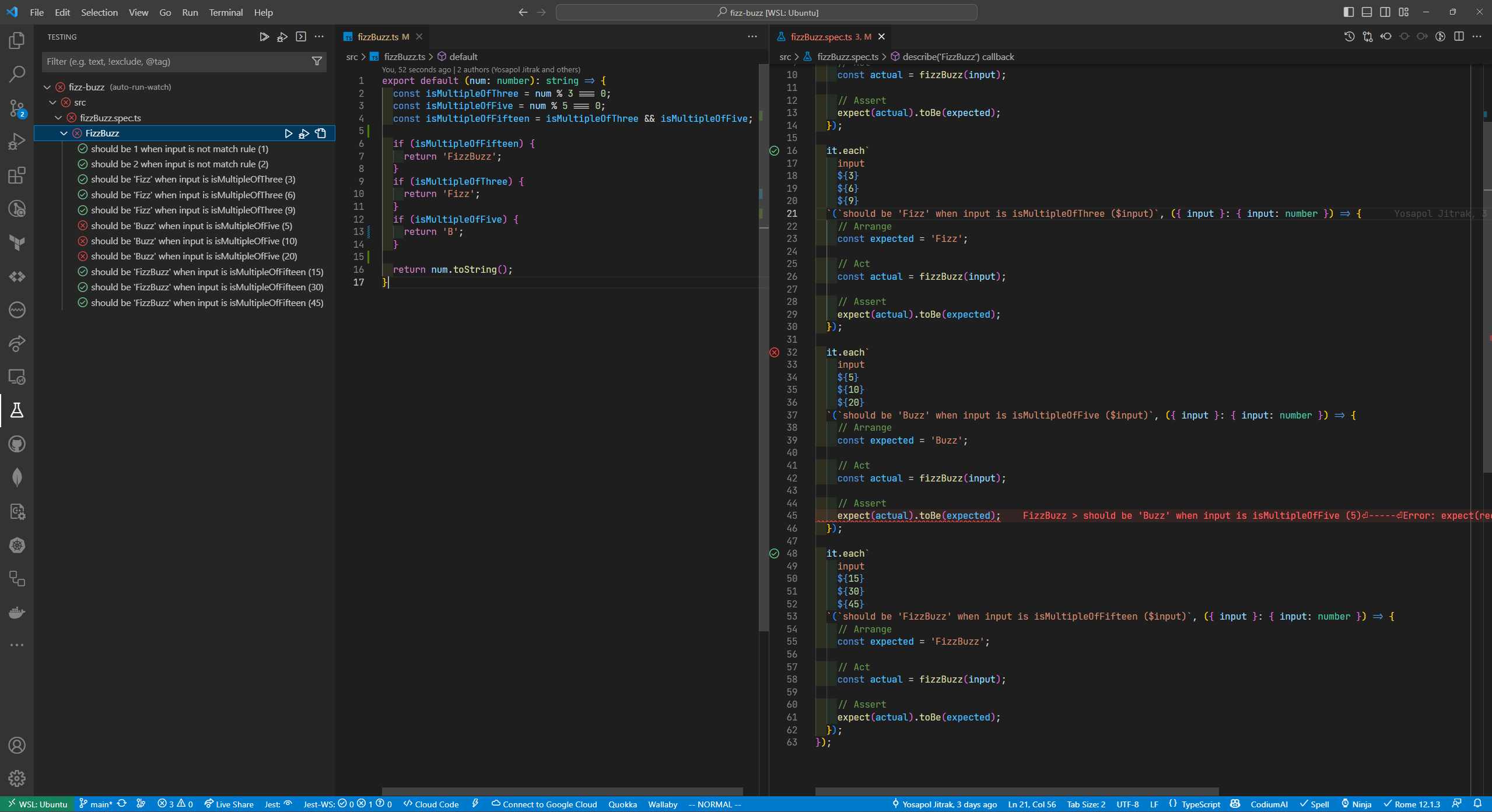
Jest extension ของ VS Code

Jest extension ใน VS Code ก็เพียงพอ สามารถใช้งานได้ครับ แต่มีข้อเสียอยู่บ้าง เช่นถ้าเรายังเขียน Code ไม่เสร็จ แล้ว Compile ไม่ผ่าน Test จะไม่สามารถแสดงผลให้ได้เลย ใช้เวลา Run test เยอะพอสมควร

อารัมภบทมาซะยาว เข้าเรื่องดีกว่า ไอ้ Wallaby.js ที่ว่ามันดีอย่างไร เมื่อเข้าไปที่หน้า Website Wallaby - Immediate JavaScript test feedback in your IDE as-you-type จะขึ้นข้อความแรกมาเลยว่า “ACCELERATED DISTRACTION-FREE JAVASCRIPT TESTING”
- เป็น Extension สามารถใช้กับ Code Editor ได้ทั้ง VS Code, JetBrains IDE(WebStrom, etc.), Visual Studio และ Sublime Text
- Application ที่เป็น Node.js, React, Angular, Vue, Preact, Svelte เป็นต้น
- Testing tool อย่าง Jest, Vitest, Karma with Jasmine or Mocha, Mocha, Jasmine และ Ava
มี Feature สำคัญอะไรบ้างมาดูกัน
Blazingly Fast
Run test ทันทีเมื่อมีการแก้ไข Code ทั้ง Product code และ Test code โดยไม่ต้อง Save ก็เห็นผลทันที ซึ่งจะมีการทำ Snapshot เอาไว้ด้วย เวลาแก้ไขจะไวมาก เพราะ Check diff จาก Snapshot และสนใจเฉพาะ File ที่มีการเปลี่ยนแปลง
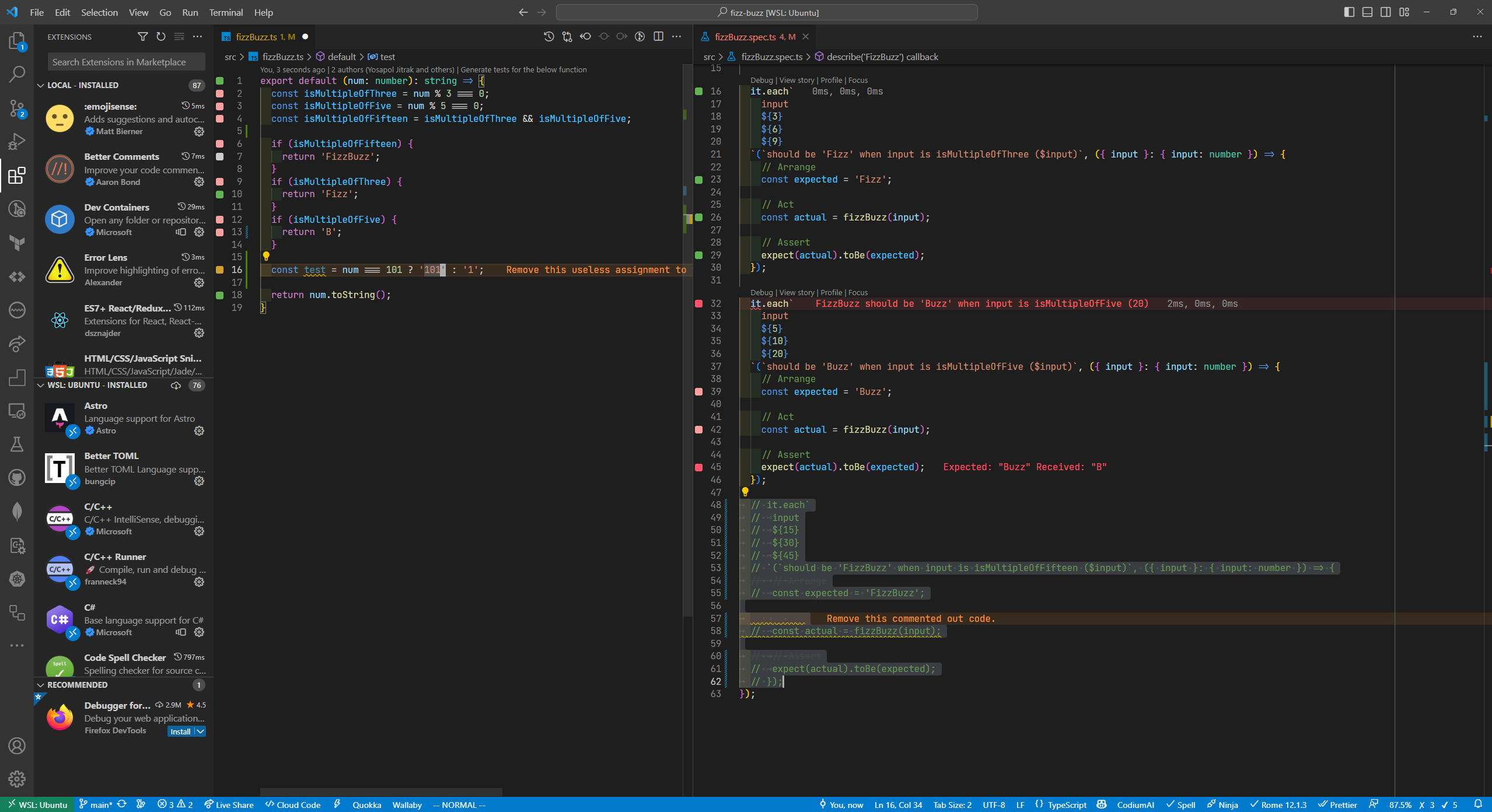
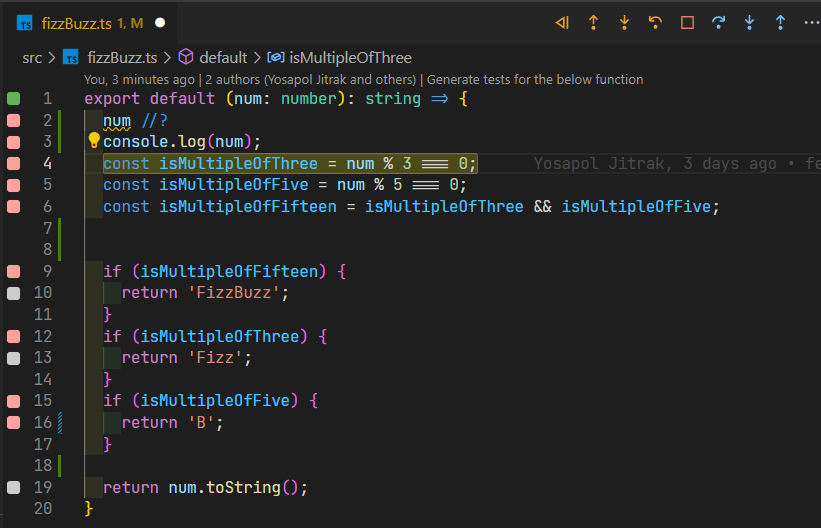
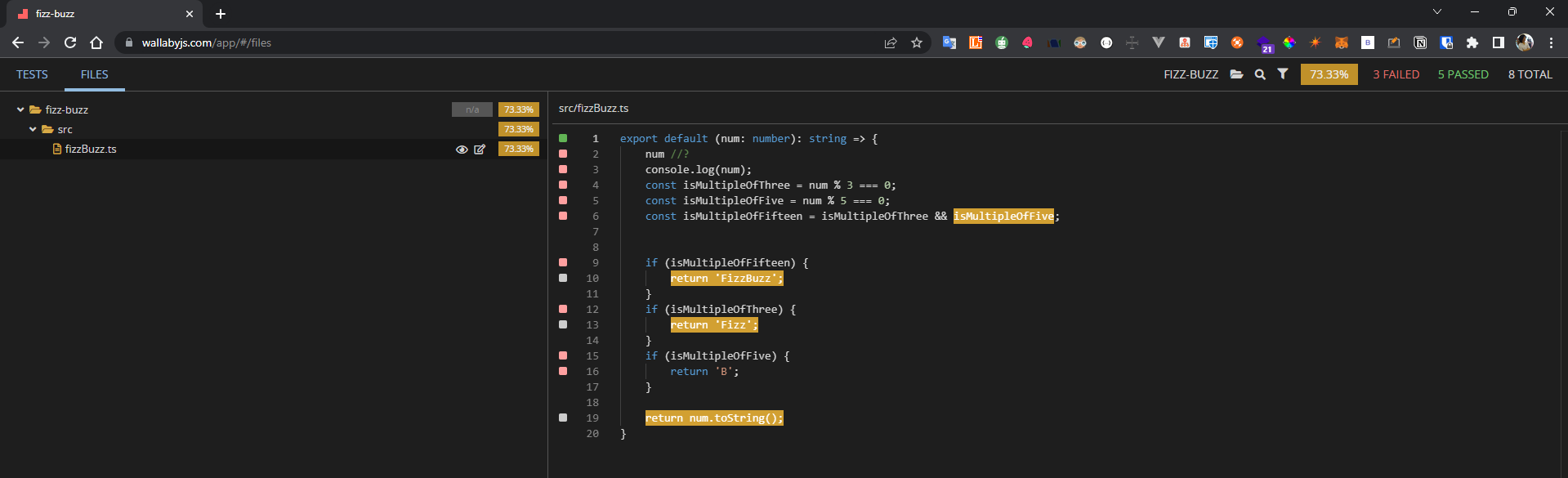
Inline Code Coverage
มีตัวชี้ว่า Test run ผ่าน Product code บรรทัดไหนบ้าง ตรงไหนเป็นสาเหตุให้ Test ไม่ผ่าน และ Test ไหนที่ไม่ผ่าน
โดยแยกสีตามนี้
- สีขาว: หมายความว่า Code บรรทัดนั้น ไม่มี Test ไหลผ่าน
- สีแดง: หมายความว่า Code บรรทัดนั้น เป็นสาเหตุทำให้ Test run ไม่ผ่าน
- สีชมพู: หมายความว่า Code บรรทัดนั้น มีส่วนร่วมไหลผ่านใน Test ที่ไม่ผ่าน
- สีเหลือง: หมายความว่า Code บรรทัดนั้น มี Test ไหลผ่าน แต่ไม่ครบทั้งบรรทัด ยกตัวอย่างเช่น การใช้ Short if เป็นต้น
- สีเขียว: หมายความว่า Code บรรทัดนั้น มี Test ไหลผ่าน และผ่านด้วย
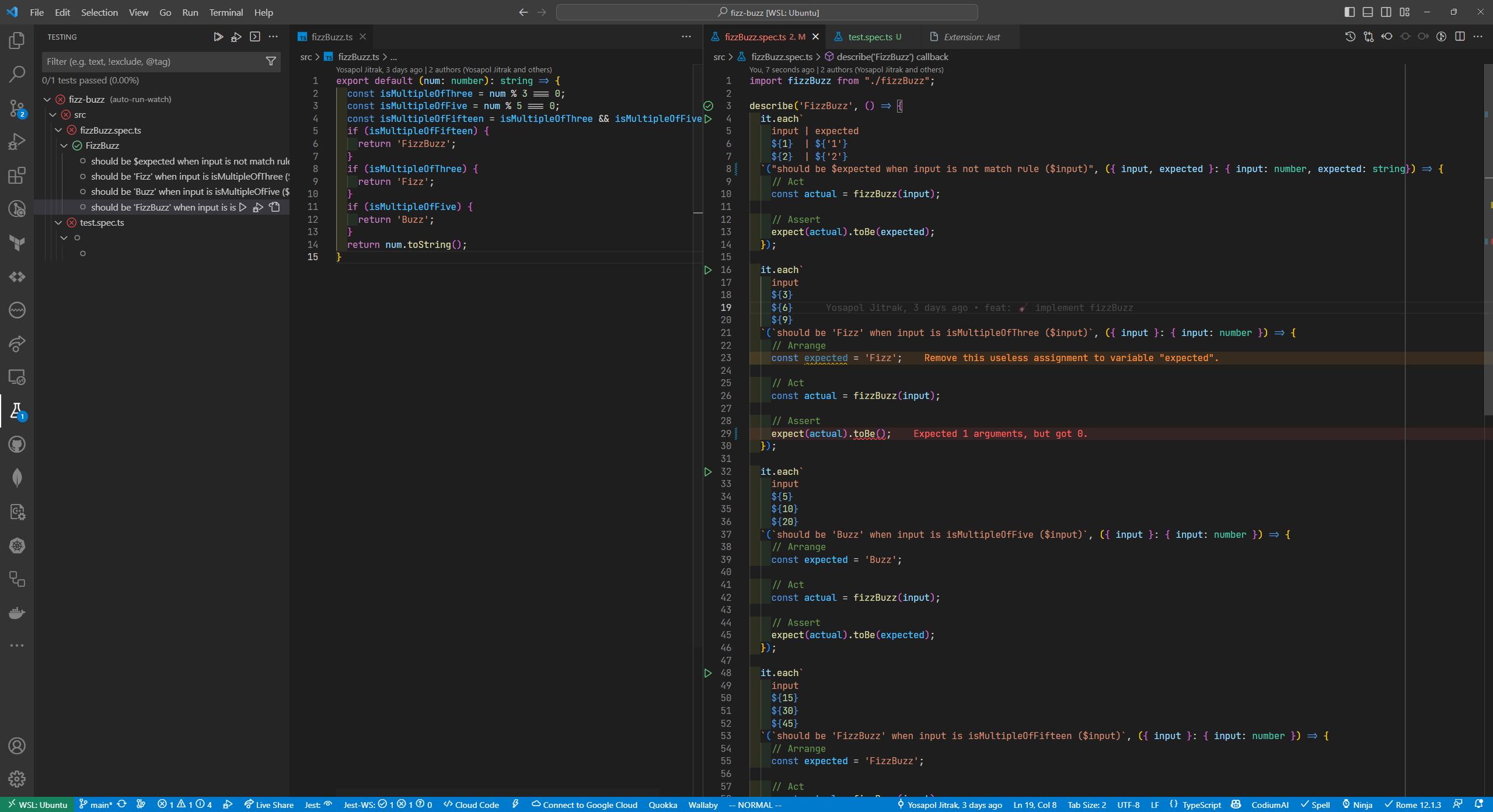
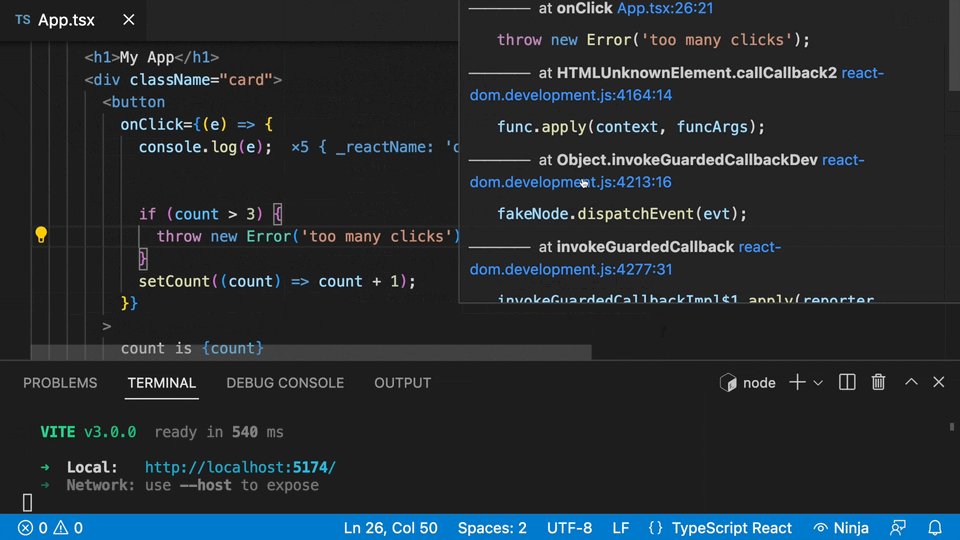
Inline Error Reporting
บอกใน IDE ที่บรรทัดนั้นเลยว่าที่ Test ไม่ผ่านเพราะอะไร

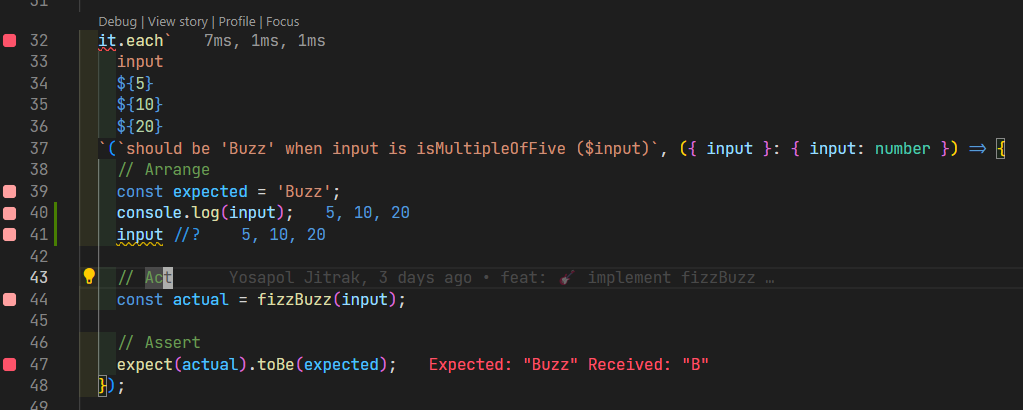
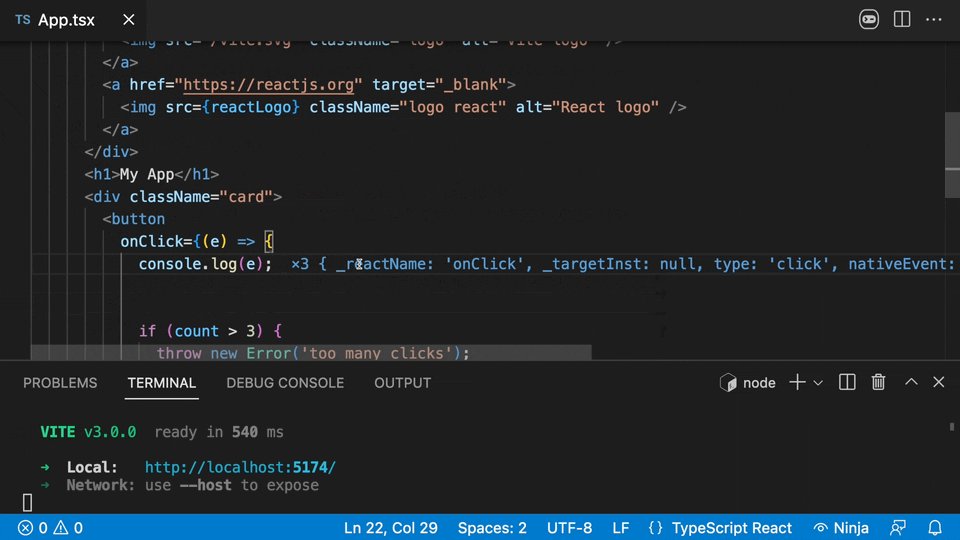
Inline Runtime Values
สามารถดู Value ของการ Run test จากตัวแปร หรือ Console log ได้


Time Travel Debugging
เหมือน Tool debuging อื่น ๆ สามารถขยับเป็น Step เพื่อ Debug ได้

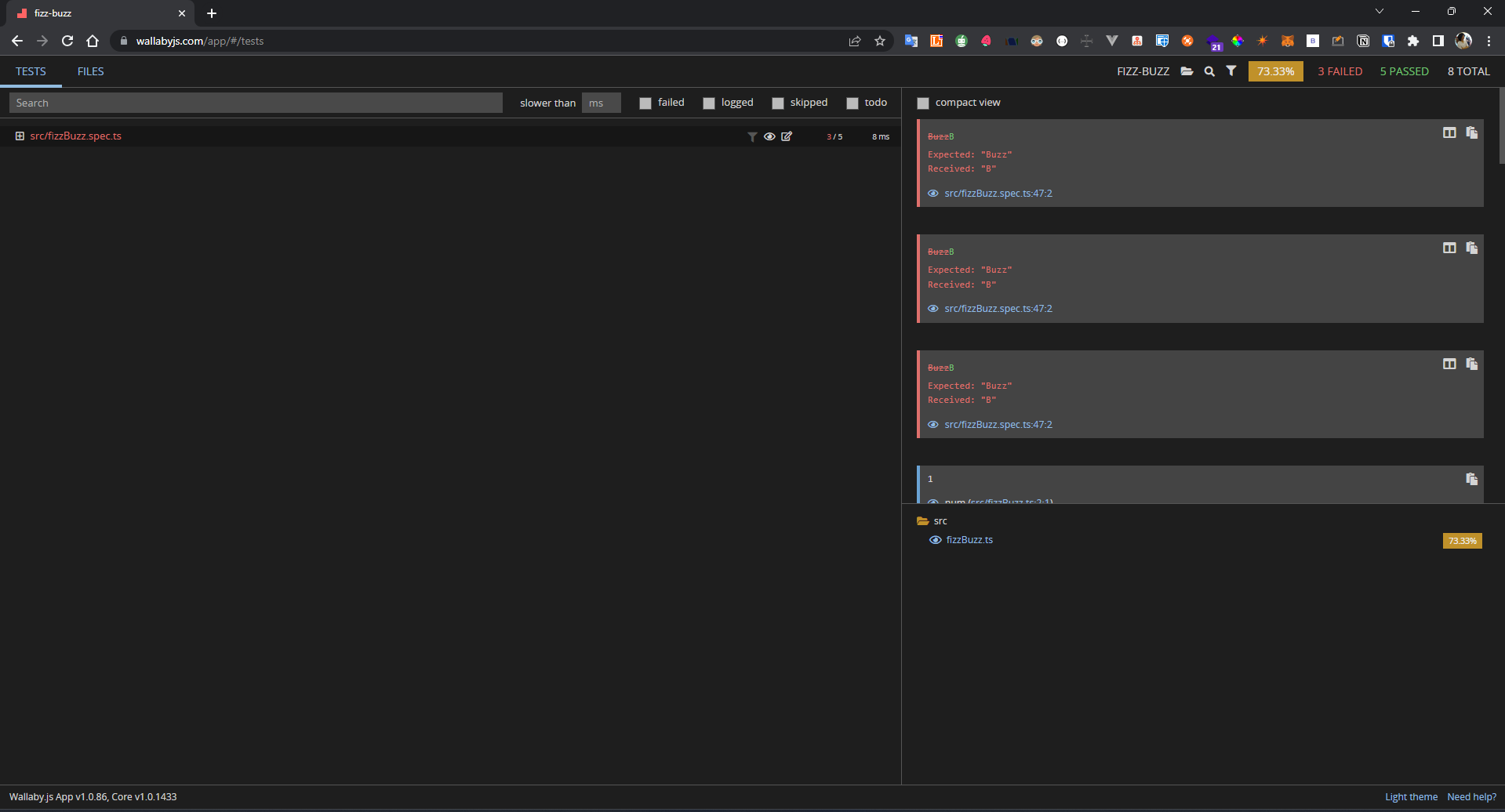
Test and Coverage Explorer


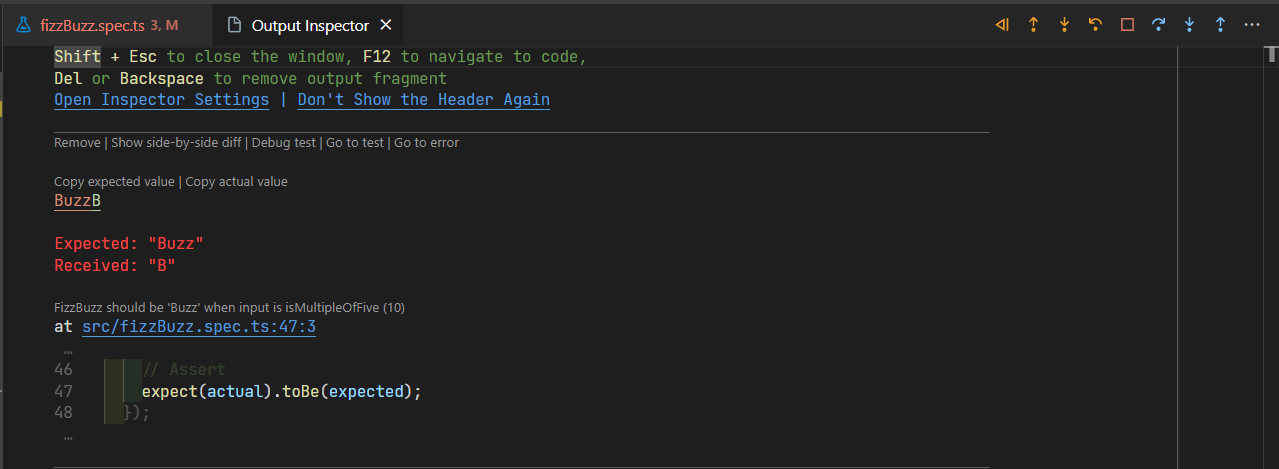
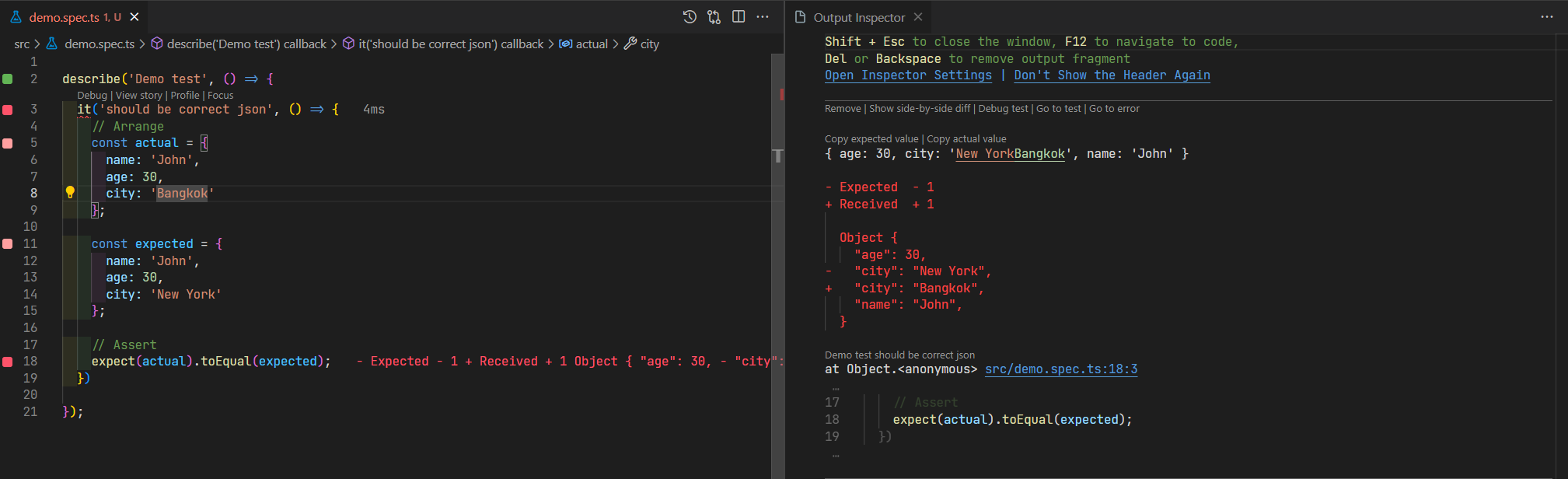
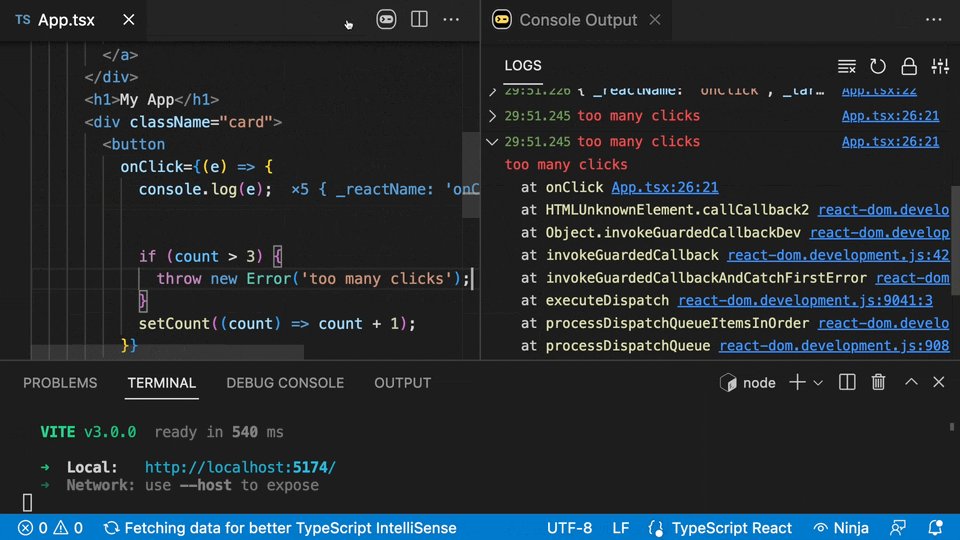
Output Inspector
ดูรายละเอียดของ Error อย่างชัดเจน และเห็นส่วนที่ต่างของ Object ได้ด้วย


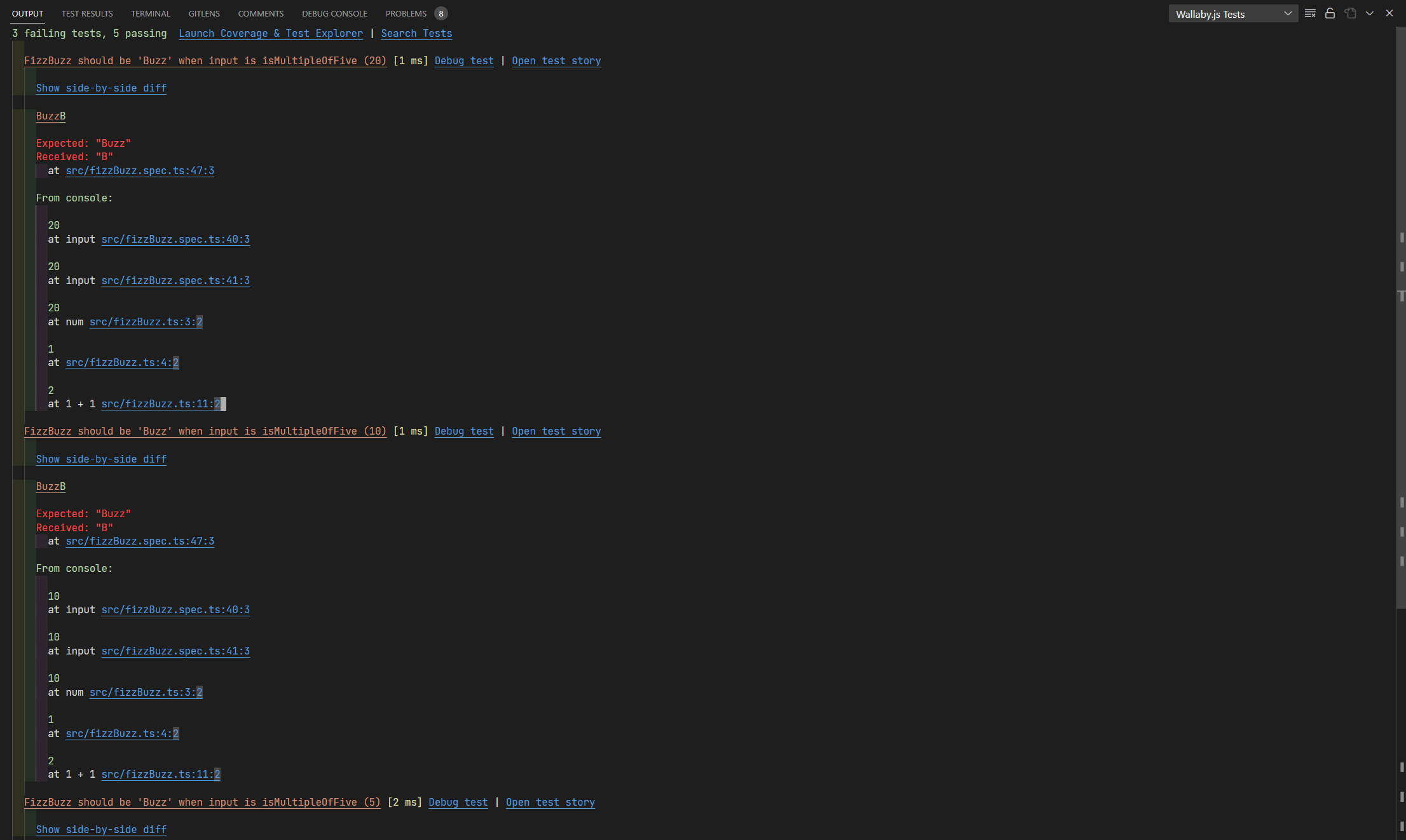
Interactive Tests Output
Output ของ VS Code สามารถเลือกเป็น Wallay.js Tests แล้วสามารถมีปฏิสัมพันธ์ได้ อย่างเปิด File ได้เลย เปิด Launch Coverage & Test Explorer หรือ Debug test หรือ Open test story

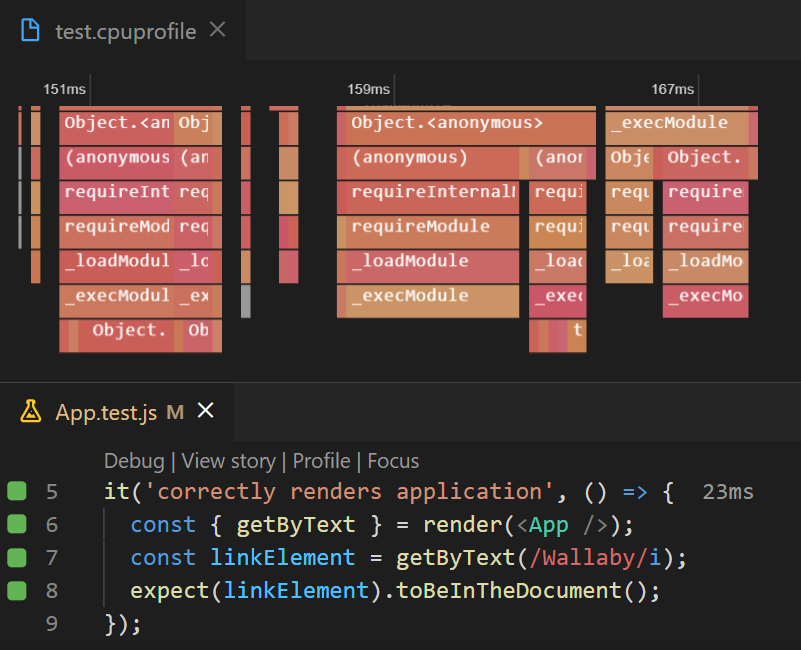
Test Profiler
Feature ส่วนตัวผมไม่เคยใช้ เลยขออนุญาตเอารูปจากทาง Official Website มานะครับ
 Credit image: https://wallabyjs.com/
Credit image: https://wallabyjs.com/
นอกจากนี้อย่างที่ได้กล่าวไปก่อนหน้า Wallaby.js เขาไม่ได้มาแค่ตัวเดียว เขามากับ Quoka และ Console Ninja
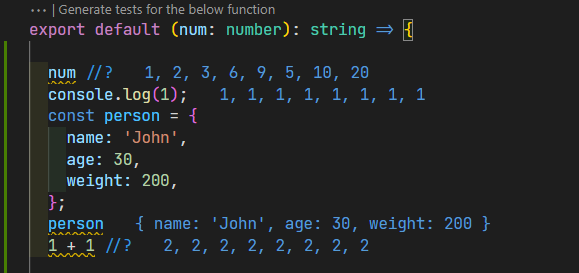
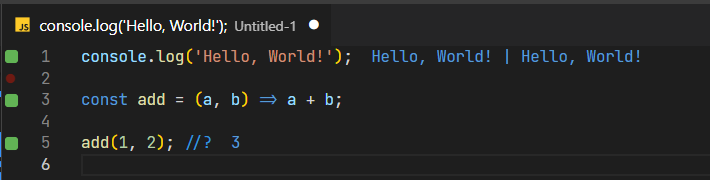
Quokka.js
Extension JavaScript และ TypeScript playground โดยปกติเวลาเขียน TypeScript เราจะต้อง Setup หลายอย่างเพื่อให้สามารถ Compile และ Run ได้ บางครึั้งเราต้องการทดสอบ Code ง่าย ๆ อะไรบางอย่าง ก็ต้องเสียเวลามา Setup เรื่องพวกนี้ หรือบางคนอาจจะไปใช้ Playground online บน Website ต่าง ๆ แต่ Quokka.js ทำให้เราสามารถสร้าง File แล้ว Run ทดสอบได้เลย โดยที่ไม่ต้องติดตั้ง หรือเปิด Playground website อะไรให้วุ่นวาย
่- สามารถใช้ได้กับ VS Code, JetBrains IDE(WebStrom, etc.) และ Sublime Text

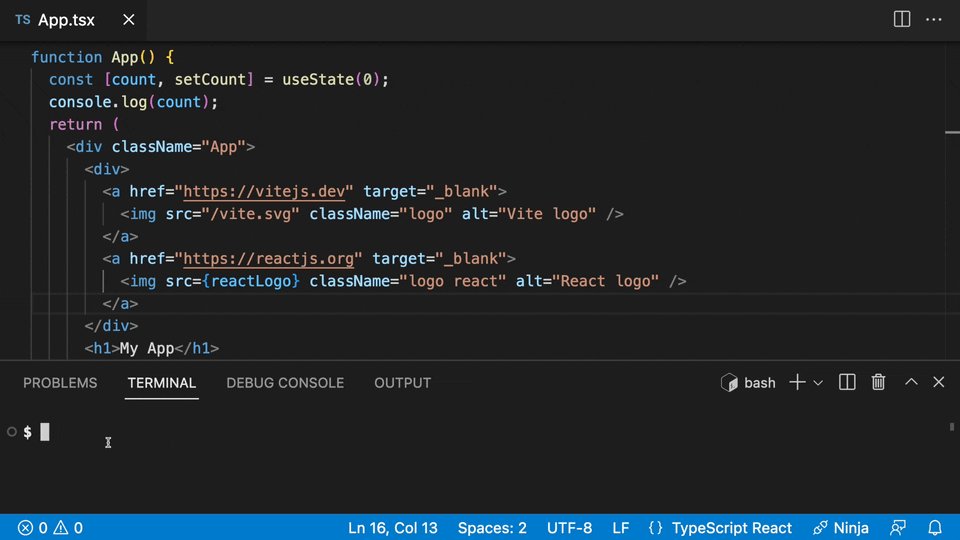
Console Ninja
Extension VS Code ที่สามารถดู Log ใน IDE ได้พร้อมกับ Runtime เลย
 Credit image: https://github.com/wallabyjs/console-ninja/blob/main/README.md
Credit image: https://github.com/wallabyjs/console-ninja/blob/main/README.md
ที่มาเขียนบทความนี้ เพราะเห็นว่าไม่ค่อยมีคนพูดถึง Tool พวกนี้ และคิดว่าน่าจะมีประโยชน์กับหลาย ๆ คนที่เขียน JavaScript และ TypeScript แล้วเขียน Test ด้วย ซึ่ง Wallaby.js เป็น Version เสียเงินนะครับ หรือจะเป็น OSS license ก็มี สำหรับคนที่ทำ Open source project แต่สำหรับ Quokka.js และ Console Ninja มีทั้ง Version community edition และ Pro ที่เสียเงินด้วยเหมือนกัน
แต่ Wallay.js มี Trial ให้ทดลองได้ 2 สัปดาห์นะครับ ไปลองดูก่อนก็ไม่เสียหายครับ
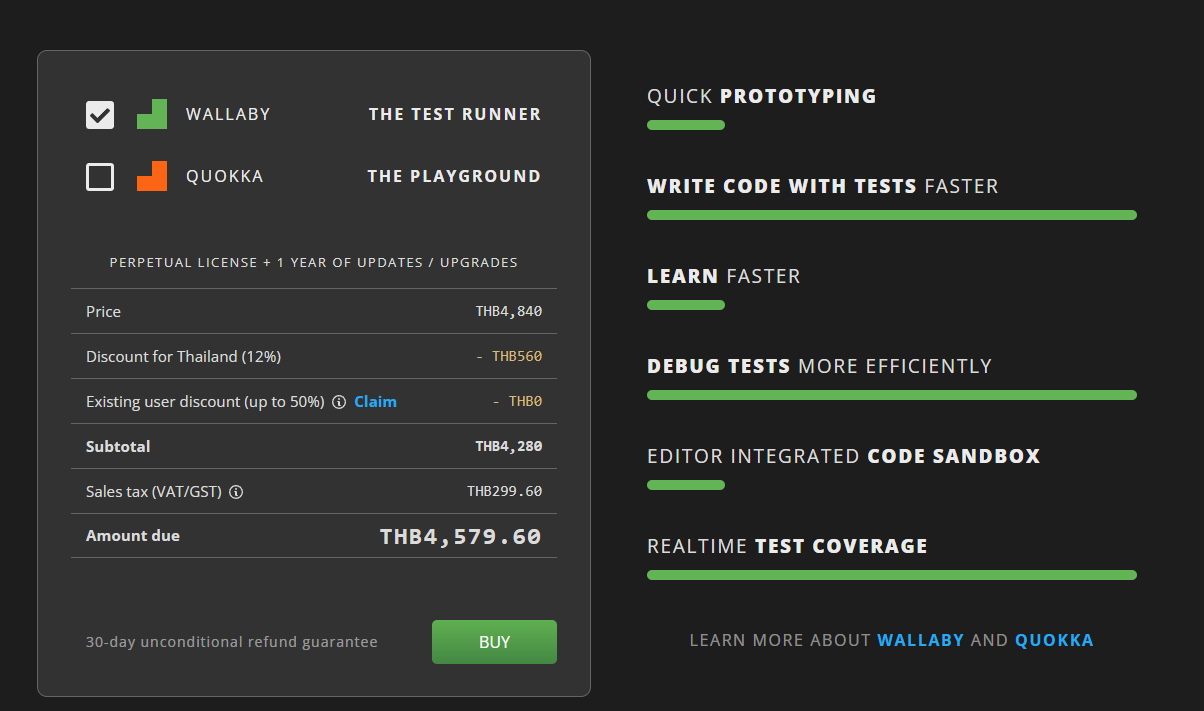
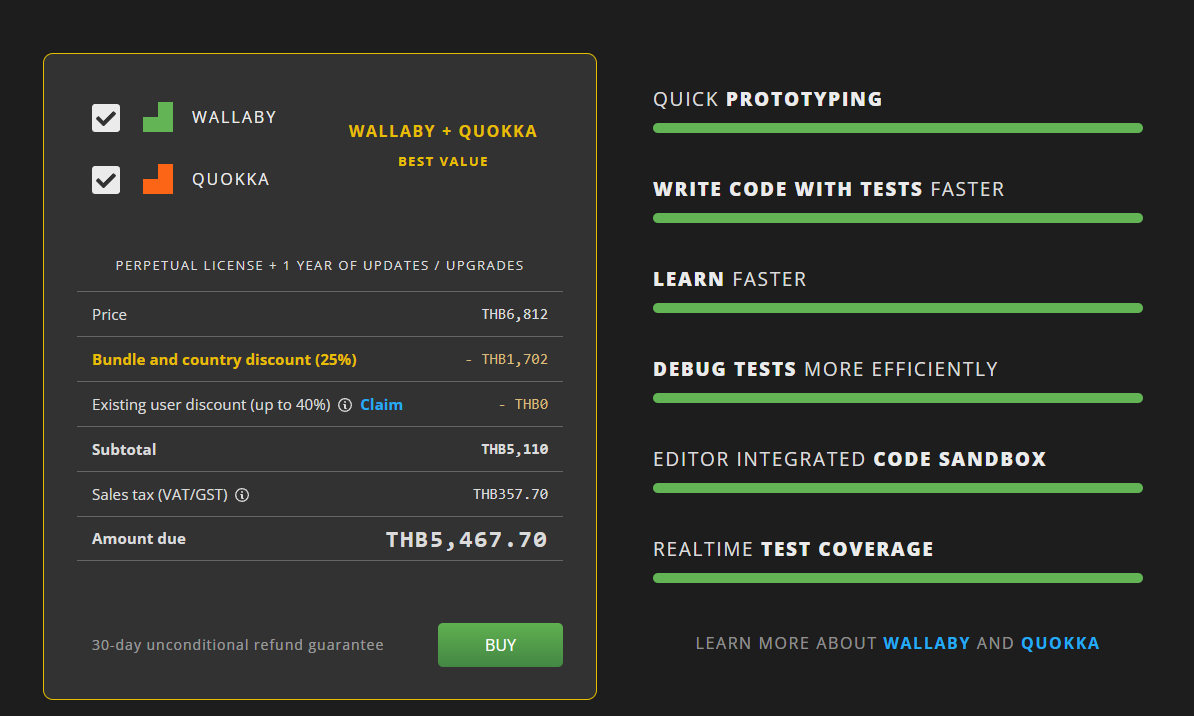
ส่วนตัวผมเพิ่งรู้จัก Wallaby.js และ The gang ได้ประมาณปีครึ่งครับ หลังจากได้ลองใช้ก็ติดใจ เสียเงินซื้อ และแนะนำน้อง ๆ ในทีมหลายคนให้ซื้อด้วยเช่นกัน ครบปีก็ได้ทำการต่ออายุเป็นที่เรียบร้อยแล้ว ซึ่งถ้าต่ออายุจะได้ส่วนลด 50% ด้วย สำหรับ Wallaby.js อย่างเดียว และถ้าเป็นแบบ Bundle กับ Quokka.js จะได้ส่วนลดเพียงแค่ 40% นะครับ และบางช่วงเวลาจะมีส่วนลดพิเศษด้วยครับ ลองเข้ามาส่องเรื่อย ๆ ได้ครับ


หวังว่าบทความนี้จะเป็นประโยชน์กับหลาย ๆ คน ที่ได้หลงเข้ามาอ่านกันนะครับ ถึงไม่ซื้ออย่างน้อยก็ได้รู้จัก Tool เพิ่ม